
عناصر html و صفات آن ها (attribute)
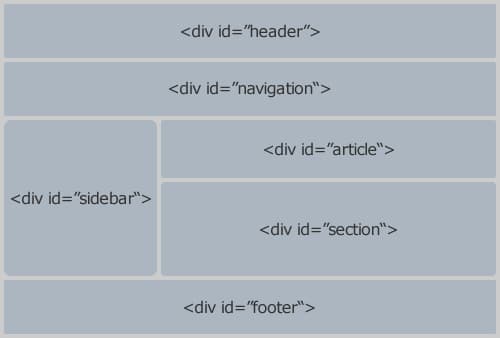
سند html شامل ساختاری از عناصر تو در تو می باشد. عناصر html در سند توسط تگها مشخص میشوند. مابین تگ آغازین (<tagname>) و پایانی (<tagname/>) میتوان ترکیبی از تگهای مختلف و متن را قرار داد. برخی از عناصر نیز با یک تگ مشخص می شوند. در سند html میتوان موارد مختلفی مانند عکس، فیلم، فرم و یا جدول قرار داد اما برای آن که این عناصر برای مرورگر قابل فهم بوده و بتواند آن ها را به درستی نمایش دهد، باید از تگ مشخصی استفاده شود.
آنچه در این مقاله می خوانید ...
دسته های عناصر html
در زیر اکثر تگ های html را به صورت دسته بندی شده برای شما به نمایش در آوردیم. اگر تگ مورد نظر شما در این جدول وجود ندارد به این لینک مراجعه نمایید.
| تگ های پایه | |||
|---|---|---|---|
| <doctype html!> | نوع سند را تعریف میکند | <html> | یک سند HTML تعریف میکند |
| <head> | اطلاعاتی درباره سند تعریف میکند | <body> | یک بدنه برای سند ایجاد میکند |
| <title> | یک عنوان به سند میدهد | <h> | عنوان ها را در HTML تعریف میکند |
| <p> | پاراگراف های سند را تعریف میکند | <br> | رفتن به خط بعد (اینتر) |
| <hr> | زیر عنصر یک خط می کشد | ||
| تگ های نوشتاری | |||
| <abbr> | برای مختصر کردن | <address> | اطلاعات تماس را برای نویسنده میفرستد |
| <b> | متن را بولد می کند | <bdi> | بهم نریختن متن زمانی که از دو زبان استفاده می شود |
| <bdo> | تغییر جهت متن | <blockquot> | استفاده از منابع دیگر |
| <cite> | عنوان کادر را تعریف می کند | <code> | برای کد های کامپیوتری استفاده می شود |
| <del> | متن حذف شده را نمایش می دهد | <dfn> | یک اصطلاح را در متن مشخص می کند |
| <em> | متن تاکید شده را بزرگ می کند | <i> | زمانی که بخواهیم کلمه ای مشخص باشد |
| <ins> | برای نشانه گذاری متن حذف شده | <kbd> | وقتی ورودی ما کیبورد باشد |
| <mark> | برای هایلایت کردن متن | <meter> | مقادیر عددی را به صورت میله نمایش می دهد |
| <pre> | متن را همانگونه که نوشته می شود نمایش می هد | <progress> | برای نمایش پیشرفت |
| <q> | برای گذاشتن کوتیشن بکار می رود | samp | برای نمایش خروجی کامپیوتر |
| <small> | متن را کوچک می کند | <strong> | برای نمایش متن های مهم بکار می رمد |
| <sub> | برای نوشتن اندیس | <u> | زیر متن خط می کشد |
| <wbr> | شکسته نشدن کلمه طولانی در آخر خط | <sup> | کوچک کردن و بالا بردن متن |
| تگ های فرم | |||
| <form> | ایجاد یک فرم | <input> | محلی برای دریافت اطلاعات |
| <textarea> | محلی برای نوشتن چند خط | <button> | ایجاد دکمه با قابلیت کلیک شدن |
| تگ های تصویر و مدیا | |||
| <img> | برای وارد کردن عکس | <figcaption> | توضیحات تصویر |
| <audio> | برای وارد کردن صوت | <video> | برای وارد کردن ویدئو |
| <sourc> | مکان محتوای صوتی و تصویری | <track> | برای زیرنویس |
توجه برخی از عناصر در ورژن های مختلف html تغییر کرده یا حذف شده اند.
ویژگی ها و صفات عناصر html کدامند؟
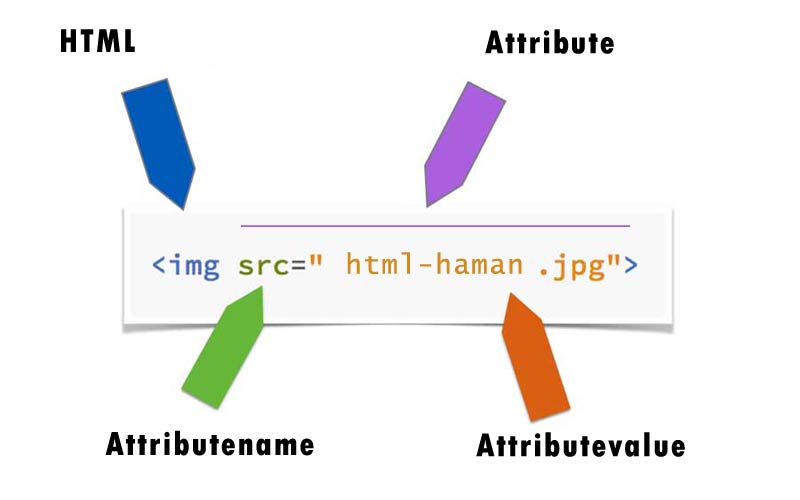
صفت ها (attributes) همان ویژگی های عناصر html هستند، که توضیحات بیشتری راجع به تگ ها می دهند. صفات html را در تگ آغازین عناصر قرار می دهند. برخی از صفات عمومی بوده و در تمامی عناصر قابل استفاده می باشند. اما عناصر مختلف دارای صفاتی می باشند که مختص خود آن عنصر است، برای مثال id یک صفت عمومی و href صفتی مختص تگ <a> می باشد. در زیر چند نمونه از صفت های عمومی را مشاهده می کنید:
| صفت | توضیح |
|---|---|
| id | نام اختصاصی برای یک عنصر |
| class | نام برای عناصر شبیه بهم |
| style | شکل عناصر را می توان تعیین کرد |
| title | تخصیص یک عنوان به عناصر |
توجه : صفت ها با حروف کوچک و در تگ باز نوشته شده و مقادیر آن ها اغلب داخل دابل کوتیشن قرار می گیرند. مثلا : width=”250″
از مهم ترین صفت های خصوصی می توان به صفت href برای تگ <a> به منظور ایجاد لینک، صفت src برای عناصر مدیا به منظور دادن آدرس منبع یک مدیا، صفت type برای عناصر <input> به منظور مشخص کردن نوع آن عناصر و … اشاره کرد.
در زیر چند نمونه، طریقه استفاده از attribute های مختلف را می بینید:

<body>
<a href=”https://hamanweb.ir” title=”hamanweb”>
hamanweb.ir
</a><hr>
<img src=”http://…/image/logo1.jpg” alt=”logo haman”>
<hr>
<input type=”text” name=”first_name”>
</body>
1398/03/29
3336 بار