
عناصر قسمت بندی html
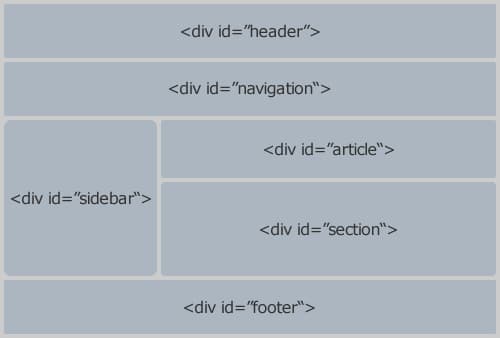
برای قسمت بندی بدنه سند html عناصری استاندارد در نظر گرفته شده است. اگر تا به حال سایت های مختلفی را مشاهده کردید احتمالا متوجه شده اید که اکثر سایت ها از نظر ظاهری دارای سه قسمت اصلی می باشند، سربرگ، پابرگ و محتوای بین آن دو که برای تفکیک این قسمت ها از یکدیگر عناصری استاندارد وجود دارد. توصیه می شود برای قسمت بندی سایت خود از این عناصر استفاده نمایید.
آنچه در این مقاله می خوانید ...
عناصر بخش بندی سند html
مـــهم توجه داشته باشید که به جای این تگ های استاندارد میتوانید از عنصر <div> نیز استفاده کنید. که معمولا از <div> برای قسمت بندی این عناصر یا به عبارت دیگر برای تقسیمات ریزتر استفاده می شود.
ازین تگ برای ایجاد لایه بالای سایت استفاده می شود
<nav>
ازین تگ برای ایجاد لایه منو استفاده می شود
<section>
برای ایجاد بخش در سند می باشد
<article>
برای ایجاد مکانی برای نوشتن مطالب استفاده می گردد
<aside>
برای ایجاد ستون های کناری استفاده می شود
<footer>
این تگ برای ایجاد یک پا صفحه استفاده می گردد
بعد از اینکه بدنه سند html را با عناصر صحیح و استاندارد تقسیم بندی کردیم. نیاز داریم از لحاظ شکل و ظاهر آنها را در مکان مورد نظر خود قرار دهیم برای این کار نیاز داریم از css یا صفت عمومی style استفاده کنیم.
چگونه از صفت style استفاده کنیم؟
سبک ها، شمایل و ظاهر عناصر html مربوط به ویژگی style هستند. style یکی از پر کاربرد ترین صفت ها می باشد، یکی از نکاتی که باید مورد توجه قرار بگیرد، نحوه استفاده از style است.
به سه روش می توان از این ویژگی در html استفاده کرد:
1. الحاق یک فایل جداگانه با فرمت css در تگ head
2. استفاده از تگ style در تگ head بدون فایل جداگانه
3. استفاده از صفت style در تگ آغازین عنصر مورد نظر
نحوه استفاده به هر سه روش را در زیر مشاهده می کنید:
<!DOCTYPE html>
<html>
<head>
<link href=”style.css” rel=”stylesheet” type=”text/css”>
<style type=”text/css” >p{color:red}</style>
</head>
<body>
<div style=”width:10px” > content </div>
</body>
</html>
مـــهم باید این مورد را در نظر بگیرید که اگر هر سه نوع سبک را داشته باشید اولویت انجام به ترتیب با external<–enternal<–inline می باشد که با دستور important! می توان این اولویت ها را تغییر داد.
1398/03/29
2959 بار