
عرض، ارتفاع و رنگ پس زمینه
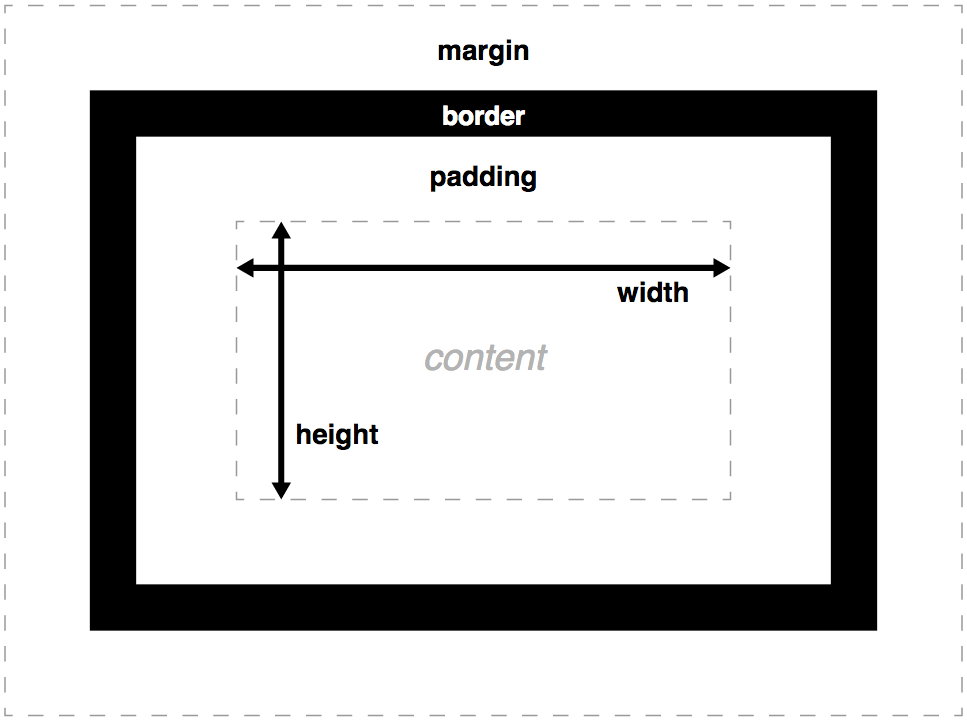
در طراحی صفحات وب اولین ویژگی هایی که برای یک عنصر در نظر گرفته میشود تا بتوان به کمک آنها و راههای چیدمان سند html را سبک دهی کرد، ویژگی های عرض و ارتفاع می باشند. با width عرض عناصر و با height ارتفاع عناصر را کنترل می کنیم.
آنچه در این مقاله می خوانید ...
تعیین عرض و ارتفاع در css
تمامی ویژگی هایی که مرتبط به عرض و ارتفاع عناصر می باشند عبارتند از :
| ویژگی | توضیحات |
|---|---|
| height | میزان دقیق ارتفاع یک عنصر |
| max-height | نهایت مقدار ارتفاع یک عنصر |
| max-width | نهایت مقدار عرض یک عنصر |
| min-height | کمترین مقدار ارتفاع در نظر گرفته شده عنصر |
| min-width | کمترین مقدار عرض در نظر گرفته شده عنصر |
| width | میزان دقیق عرض یک عنصر |
توجه خصوصیات min-width , min-height به ما اجازه می دهند تا یک باکس با عرض و ارتفاع خاص داشته باشیم که در صورتی که محتوا بیشتر شد عرض و ارتفاع بیشتر شده تا محتوا درون آن باکس قرار گیرد.
توجه خصوصیات max-width , max-height کمک می کنند تا شرایط veiwport را ایده آل نگهدارید و اگر محتوا بزرگتر از باکس شما شود باکس اسکرول می شود.
مقادیر ویژگی های عرض و ارتفاع
شما می توانید مقدار width و height و چهار زیر مجموعه آن ها را برای هر عنصر html با (px , em , vw , % , …) مقداردهی کنید .همچنین می توانید ارتفاع را Auto قرار داده تا هر آنچه می خواهید در باکس مورد نظر قرار دهید، که با این کار مقدار عرض و ارتفاع وابسته به محتوا متغیر می گردد.
نحوه مقدار دهی عرض و ارتفاع در زیر نمایش داده شده است:
- element{
- width:700px; یا width:7em; یا width:70%; یا width:7vw;
- height:20em; یا height:40%; یا height:5vw; یا height:200px;
- }
توجه عناصر block به صورت پیش فرض تمام عرض والد خود را دارا می باشند. اما شما با صفت width می توانید درصدی از عرض والد را برای عنصر فرزند در نظر بگیرید.
پس زمینه عناصر در css
برای درک و دیدن تغییرات یک عنصر در هنگام سبک دادن به سند html تان و همچنین برای زیبا سازی سایت خود نیاز دارید تا برای هر قسمت از سند html یک پس زمینه background انتخاب کنید. با صفت background می توانید برای هر عنصر یک پس زمینه (رنگ یا تصویر) درنظر بگیرید. تمامی ویژگی های پس زمینه عناصر را در زیر مشاهده می کنید:
| ویژگی | توضیحات |
|---|---|
| background | تمام خواص پس زمینه را در یکجا تنظیم می کند |
| background-attachment | تعیین می کند که آیا تصویر پس زمینه ثابت است یا با سایر قسمت های صفحه حرکت می کند |
| background-clip | زمینه نقاشی پس زمینه را مشخص می کند |
| background-color | رنگ پس زمینه یک عنصر را تعیین می کند |
| background-image | تصویر پس زمینه را برای یک عنصر تنظیم می کند |
| background-origin | مشخص می کند که کدام پس زمینه تصویر قرار گرفته است |
| background-position | موقعیت یک تصویر پس زمینه را تنظیم می کند |
| background-repeat | یک تصویر پس زمینه را تکرار می کند یا از تکرار آن جلوگیری می کند |
| background-size | اندازه تصویر پس زمینه را مشخص می کند |
مقادیر ویژگی های background
این ویژگی ها مقادیر خاصی رو گرفته و پشتیبانی می کنند که در زیر این مقادیر را می توانید مشاهده کنید :
- background-attachment: scroll|fixed|local|initial|inherit;
- background-clip: border-box|padding-box|content-box|initial|inherit;
- background-color: color|transparent|initial|inherit;
- background-image: url|none|initial|inherit;
- background-origin: padding-box|border-box|content-box|initial|inherit;
- background-position: value;
- background-repeat: repeat|repeat-x|repeat-y|no-repeat|initial|inherit;
- background-size: auto|length|cover|contain|initial|inherit;
1398/04/04
2536 بار