
آموزش کنسول جدید گوگل و آنالیز سایت در آن
سرچ کنسول
google search console یا کنسول گوگل ابزار قدرتمندی است که گوگل در اختیار طراحان وب سایت و صاحبان وب سایت ها و سئوکاران قرار داده است تا توسط آن بتوانند وب سایت خود را به موتور جستجوی گوگل معرفی کنند. در این مقاله قصد داریم که به آموزش کنسول جدید گوگل بپردازیم.
آنچه در این مقاله می خوانید ...معرفی و آموزش بخش های پنل google console
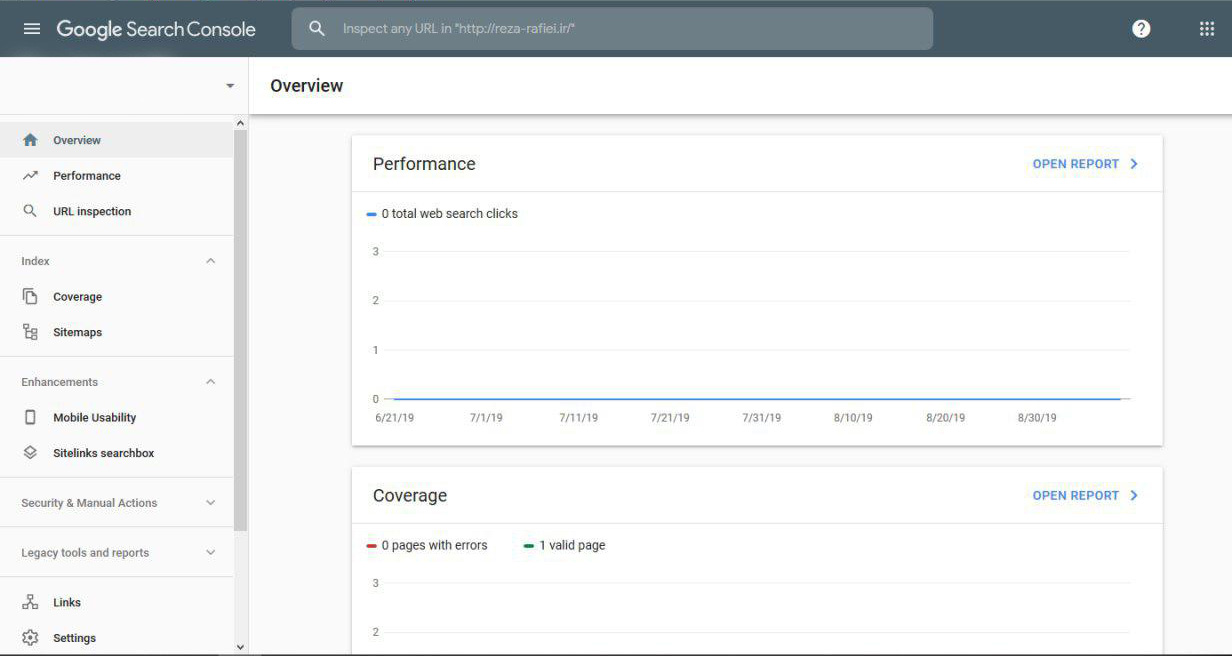
پس از گذر از این مرحله و Verify شدن وب سایت با چنین پنلی روبرو خواهید شد:
در قسمت overview گزارشات کلی از وضعیت سایت مشاهده می کنید. که هر قسمت به صورت جزئی نیز در منوی سمت چپ قرار داده شده است و آن ها را توضیح خواهیم داد.
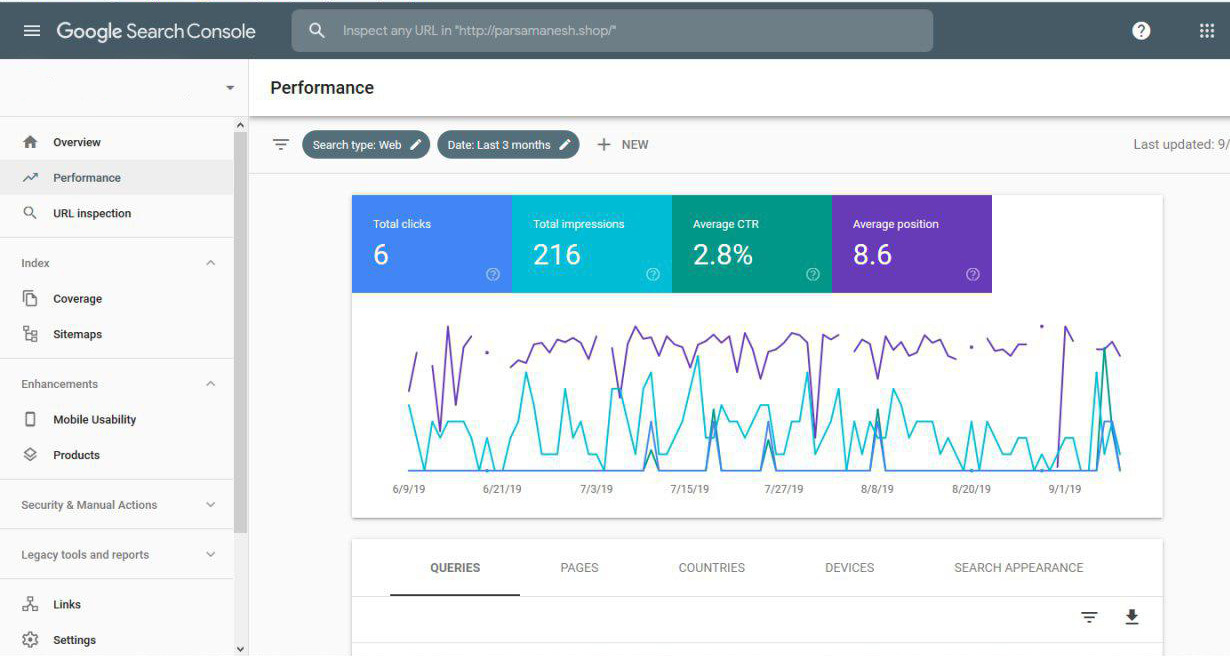
بخش Performance :
در قسمت Performance دو بخش موجود است که موارد موجود در آن را می توان توسط فیلتری که در بالای صفحه موجود است مرتب کرد.
با استفاده از این فیلتر می توان مشخص کرد که گزارشات در مدت زمان معین طبق کدام کوئری یا شامل کدام برگه ها باشد و یا کدام آدرس ها را در بر گیرد!
در بخش بالا 4 پارامتر وجود دارد:
- Total Click : تعداد کل کلیک های وب سایت در مدت انتخاب شده در فیلتر بالا
- Total Impression : تعداد دفعاتی که وب سایت در جستجوهای انجام شده توسط کاربران به نمایش درآمده
- Avg CTR (Avarage Click Through Rate): میانگین نسبت کلیک ها به تعداد دفعات نمایش وب سایت در نتایج جستجو
- Avg Position : میانگین جایگاه نمایش وب سایت در گوگل
در پنجره پایین می توان گزارشات مختلفی را بدست آورد.
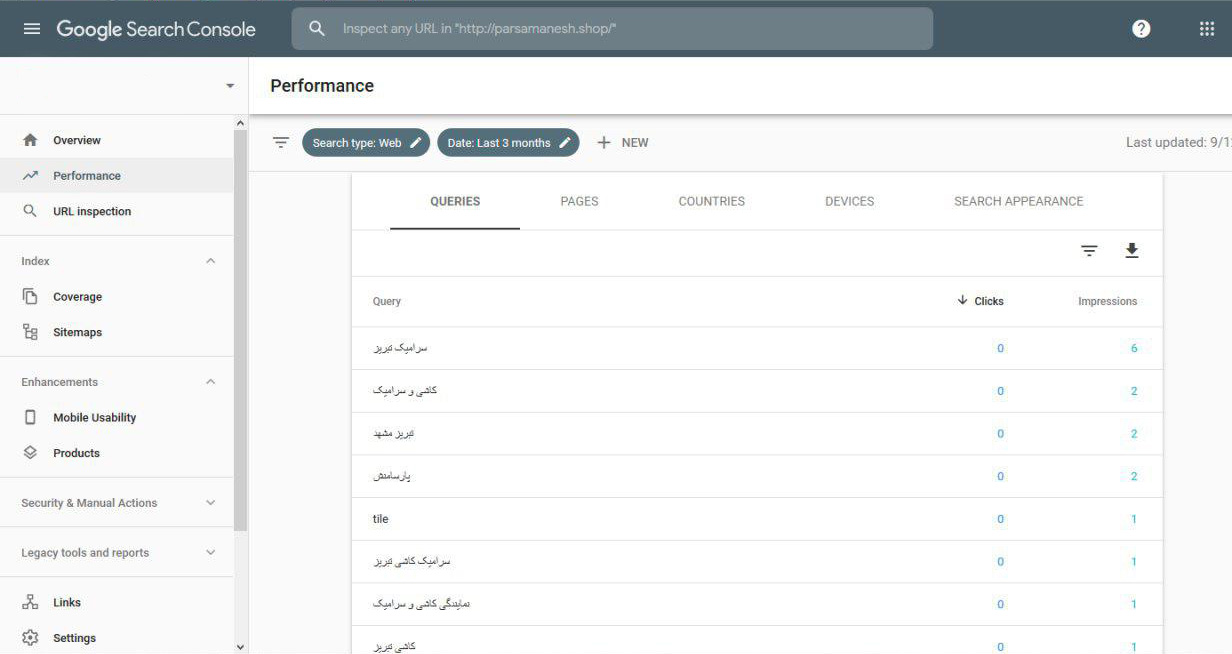
از سربرگ Queries می توانید تمام کلمات کلیدی که گوگل در آن ها به وب سایت شما جایگاه داده است را مشاهده کنید.
همچنین تعداد کلیک برای هر کلمه و مقدار impression هم در این پنجره قابل مشاهده است.
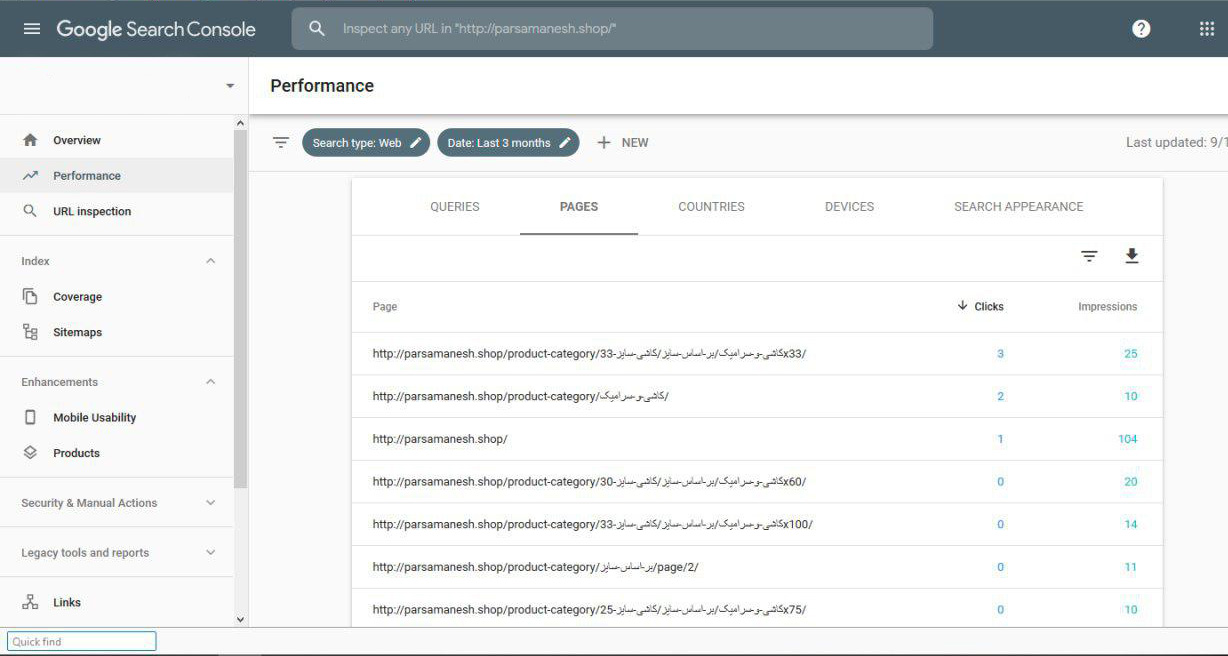
در سربرگ Pages برگه هایی که توسط گوگل به کاربران نمایش داده شده و از آنها کلیک گرفته شده یا نشده با مقدار impression لیست می شوند.
در سربرگ Countries کشورهایی که وب سایت شما در آن ها به کاربران در نتایج جستجو نمایش داده شده لیست می شوند.
در سربرگ Devices تعداد نمایش وب سایت در دستگاه های محتلف توسط گوگل را نشان می دهد.
URL Inspection :
این قسمت گزارشات زیر را به شما خواهد داد.
- آیا URL مورد نظر در گوگل ایندکس شده است؟
- دلیل اینکه یک URL ایندکس نشده است چیست؟
- آخرین بار URL موردنطر در چه زمانی خزش شده است؟
- گوگل چطور صفحه شما را پیدا کرده است؟
- کدام نقشه سایت، در بردارنده این URL هستند؟
- چه آدرسی به عنوان canonical این صفحه مشخص شده است؟
- آیا این URL برای موبایل مناسب است یا نه و اگر نیست چه خطایی دارد؟
از این قسمت می توانید آدرس های سایت را به گوگل معرفی کنید تا ربات های گوگل به آدرس مورد نظر سر زده و نتایج مورد نظر را برگردانند.
برای سرعت بخشیدن به index شدن صفحات سایت آدرس آن ها را در این قسمت وارد نمایید و در مرحله آخر درخواست ایندکس شدن بدهید.
قسمت های Index :
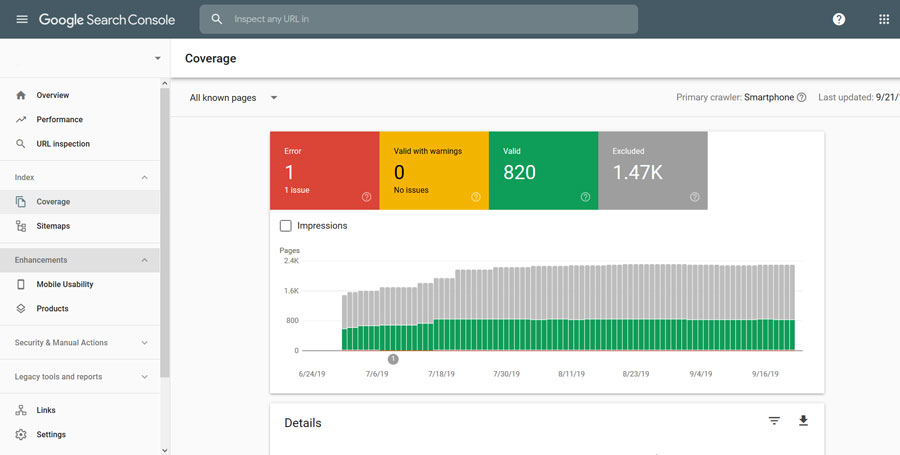
بخش Coverage :
این بخش گزارشات مخصوص به خزش ربات های گوگل و موفقیت یا عدم موفقیت ثبت صفحات سایت را به شما نمایش می دهد.
روی هر کدام از گزینه های error و valid with warning و valid و excluded کلیک کنید در پایین همان صفحه نمودار های کوچک به همراه خطای مورد نظر نمایان می شود.
با کلیک بر روی هر کدام می توانید صفحات دارای خطا را ببینید و خطا ها را بر طرف کنید.
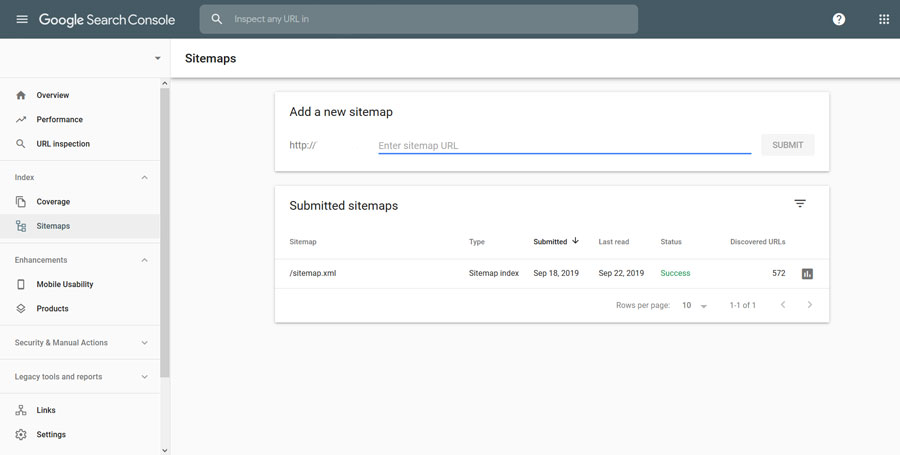
بخش Sitemap :
یکی از بخش های مهم کنسول گوگل بخش معرفی سایت مپ است. در قسمت بالای این صفحه آدرس سایت مپ خود را وارد کنید و منتظر بمانید تا سایت مپ توسط گوگل شناسایی و خزش شود.
دقت کنید که نیازی به وارد کردن قسمت آدرس اصلی سایت برای سایت مپ نیست!
اگر روی sitemap کلیک کنید آمار موفقیت یا خطاهای ثبت آدرس ها در سایت مپ را خواهید دید.
متاسفانه در کنسول جدید در بعضی مواقع با اینکه سایت مپ به درستی نوشته شده ، گوگل آن را به درستی ثبت نمی کند!
در بیشتر مواقع ایرادی در کار نیست و فقط بخاطر باگ کنسول است.
قسمت های Enhancement :
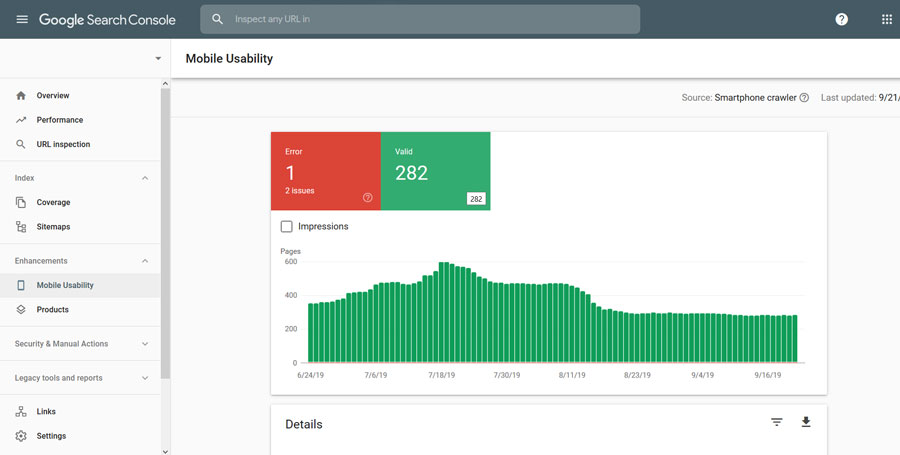
بخش Mobile Usability :
این بخش هم شبیه قسمت coverage است. با این تفاوت که خطاهای مربوط به نمایش سایت در سایز موبایل را نشان می دهد.
در سال های اخیر گوگل تاکید زیادی روی نسخه موبایل وب سایت ها داشته است ، ازین بخش می توانید از اجرای بدون خطای سایت در سایز موبایل اطمینان پیدا کنید.
دو خطای اصلی نمایش داده شده مربوط به اندازه فونت و قابل لمس بودن بدون تداخل المان ها با یکدیگر است.
خطاهای رایج :
- View port not configured: متاتگ View port صفحه را تغییر سایز میدهد تا با صفحه دستگاه موبایل هماهنگ شود. اضافه نکردن متاتگ View port و یا عدم تنظیم دقیق آن، میتواند باعث شود که صفحات شما به درستی در دستگاه تلفن همراه نمایش داده نشوند.
- Fixed-width view port: این خطا با تنظیم View port یک صفحه به یک عرض ثابت ایجاد میشود که معمولاً یک صفحه غیر ریسپانسیو (non-responsive) در صفحه تلفن همراه نمایش داده میشود. با این حال، این مسئله باعث میشود که صفحه به درستی در دیگر سطوح نمایش نیز نشان داده نشود.
- Content not sized to view port: این صفحات از مقادیر ثابت در دستورات CSS استفاده میکنند و یا از تصاویری استفاده میکنند که با عرض مرورگر هممقیاس نیست.
- Small font size: همانطور که میتوانید حدس بزنید، این صفحات اندازه متونی دارند که برای خواندن در تلفن همراه، زیادی کوچک هستند.
- Touch elements too close together: گزینهها و یا لینکها به دیگر اجزای لمسی زیاد از حد نزدیک هستند و نمیتوانند به راحتی کلیک شوند. کاربرانی که تلاش میکنند روی این لینکها کلیک کنند، احتمالاً به اشتباه لینک یا گزینه اشتباهی را کلیک میکنند. اگر تا به حال با چنین مشکلی مواجه شدهاید، متوجه میشوید که چرا چنین مسئلهای برای استفاده از تلفن همراه، وحشتناک است.
بخش Product :
کنسول جدید گوگل بخش تازه ای به نام Product را در بخش Enhancements خود اضافه کرده است که به داده های ساختاری محصولات سایت شما تمرکز دارد.
این بخش پیشنهاداتی را برای بهتر شدن و یا رفع ایردات ساختاری (Structured Data) سایت شما در صفحات جستجو نمایش می دهد.
این ایرادات بسته به نوع محتوای شما و ارائه آنها به گوگل ممکن است متفاوت باشد.
همان طور که در عکس فوق مشاهده می کنید این بخش دارای سه قسمت زیر است:
Error : داده هایی که ساختار آنها شناخته نشده
Valid with warnings : داده های دارای ساختار تایید شده همراه با ایرادات
valid : داده های ساختاری تایید شده توسط گوگل
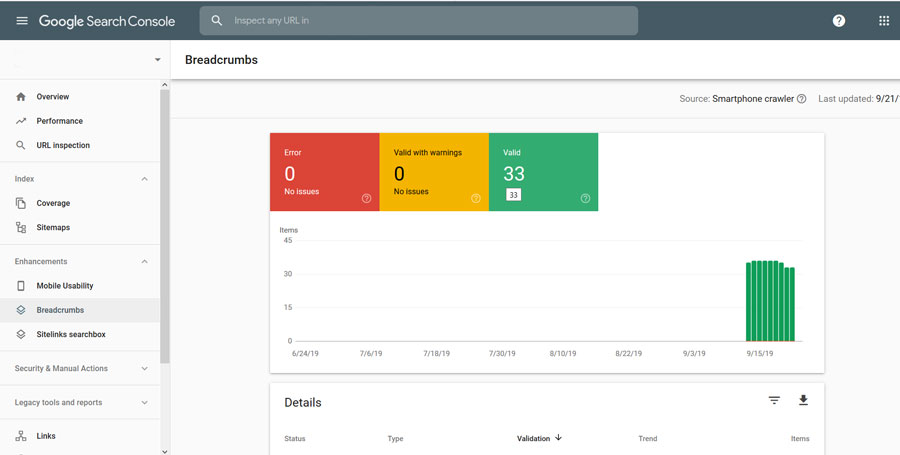
بخش Breadcrumb :
Breadcrumb به معنای خرده نان است. استفاده از این نام برای این بخش از سایت ها به داستان هانسل و گرتل بر می گردد که در آن دو شخصیت داستان با به جای گذاشتن خرده نان در مسیر برای پیدا کردن راه خود استفاده کردند.
Breadcrumb در بخش نتایج جستجوی گوگل نیز دیده می شوند و شما می توانید آن را در بخش Structured Data به سایت خود اضافه کرده تا از آن بهره ببرید. استفاده از این ویژگی به شما کمک می کند که دقیقا مشخص کنید هر صفحه از سایت شما کجای سایت قرار دارد.
سرچ گوگل از مارک آپ breadcrumb در یک صفحه وب استفاده می کند تا اطلاعات صفحه را در نتایج جستجو دسته بندی کند.
گزارشات مربوط به این بخش را می توانید در قسمت راست صفحه و با کیک بر روی valid , valid with error , error مشاهده کنید.
قسمت های Security and Manual actions :
بخش Manual Actions :
در این بخش Manual Actions ، اگر سایت شما به صورت دستی پنالتی شود، اطلاعیه ای درباره آن در این بخش دریافت میکنید. پنالتی های گوگل دو نوع هستند: الگوریتم پنالتی و منوآل پنالتی. این بخش مربوط به نقض قوانین SEO و استفاده از روشهای سیاه و تقلب در سئو میشود.
بخش Security issues :
گوگل مانع از نمایش سایتهای دارای مشکلات امنیتی در صدر نتایج میشود. در واقع وجود بدافزار در سایت میتواند تاثیر منفی زیادی در SEO سایت شما داشته باشد. به همین دلیل بخش Security issues در نسخه جدید Search Console گوگل اضافه شده است تا بتوانید به سرعت مشکلات امنیتی سایت خود را مشاهده و آنها را رفع کنید.
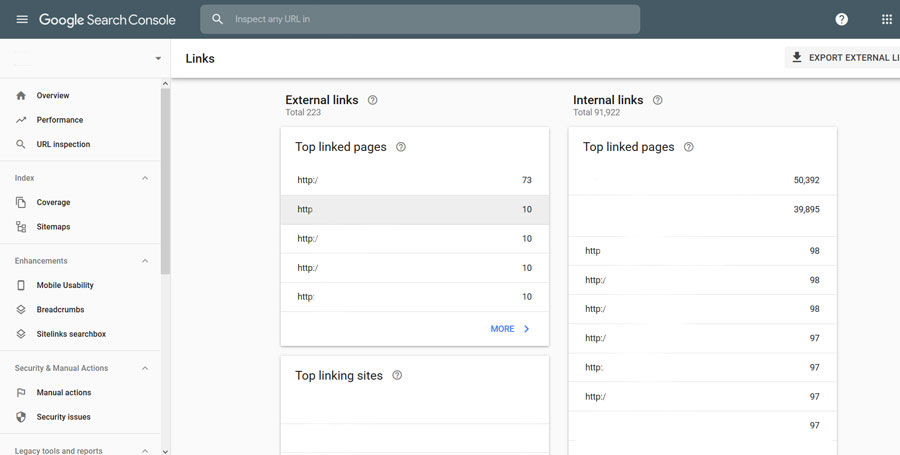
بخش لینک ها :
گزارش لینکها به شما میگوید که وبسایت دارای چند لینک است ، آنها از کجا هستند و چه انکر تکستی هنگام لینک کردن به وب سایت شما استفاده کردهاند.
بخش Settings :
در بخش Users and permissions که زیرمجموعه منوی Settings است، میتوانید افرادی که دسترسی به سرچ کنسول سایت دارند را همراه با نوع دسترسی شان مشاهده کنید. همچنین امکان افزودن دسترسی به افراد جدید نیز از این بخش مهیا شده است.
۳ نوع مختلف دسترسی به گوگل سرچ کنسول وجود دارد:
- Owner – کنترل کاملی بر روی سرچ کنسول دارد و میتواند تغییرات مختلفی را در سرچ کنسول ایجاد کند و همچنین امکان افزودن کاربر جدید را دارد.
- Full – امکان مشاهده همه اطلاعات را دارد و میتواند برخی تغییرات را اعمال کند.
- Restricted – تنها امکان مشاهده داده ها را دارد.
قسمت های legacy tool and report :
بخش های این قسمت به تازگی منتشر شده اند و توانایی مانور ادمین ها را در کنسول بالا می برد.
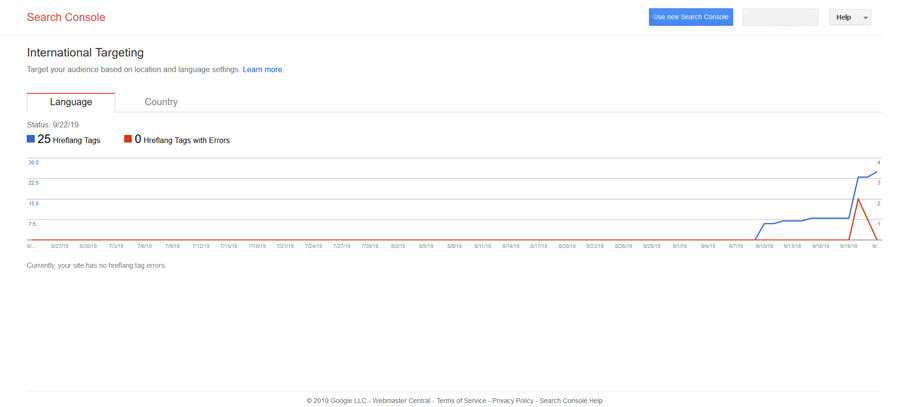
بخش International Targeting :
در این قسمت زبان صفحات وب سایت را که برای کاربران هدف خود مشخص کرده اید آنالیز کرده و اگر خطایی داشته باشید به شما نشان خواهد داد.
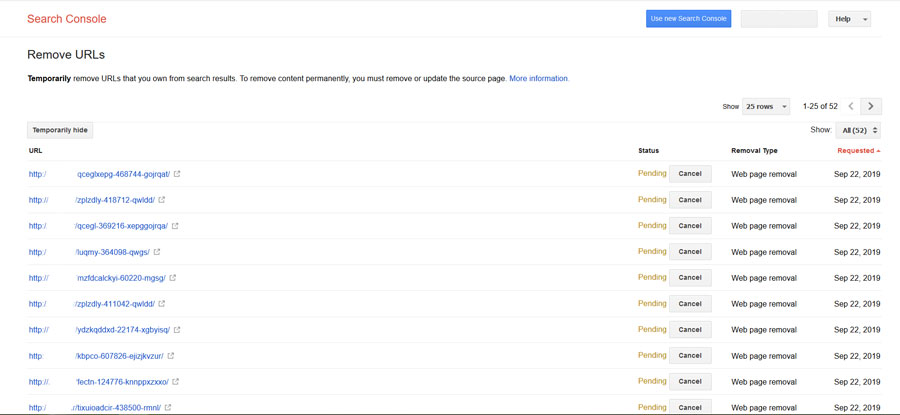
بخش Remove URLs
url هایی که نمیخواهید در سرچ گوگل نمایش داده شوند را به صورت موقت ازین قسمت حذف کنید.
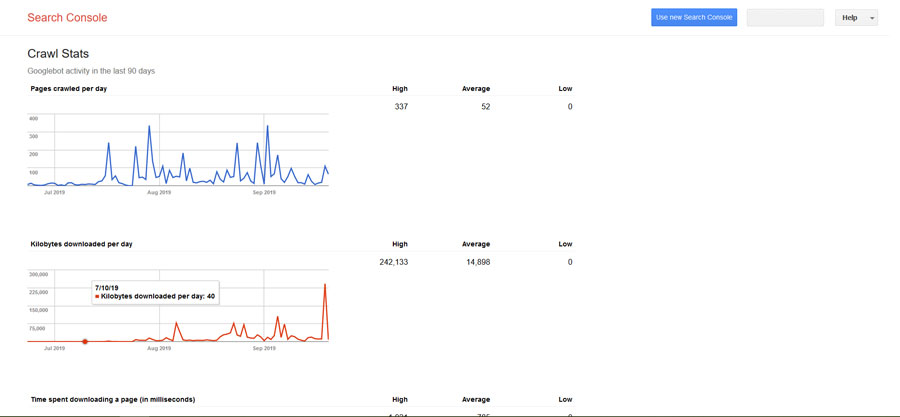
بخش Crawl Stats
در این قسمت می توانید گزارش خزنده های گوگل را در 90 روز اخیر مشاهده کنید.
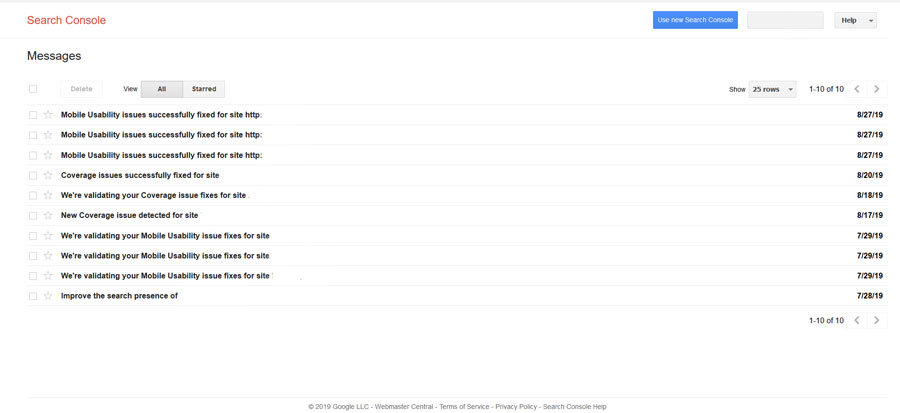
بخش Messages
تمام پیام هایی که در ایمیل متصل به کنسول خود دریافت می کنید را می توانید اینجا مشاهده کنید.
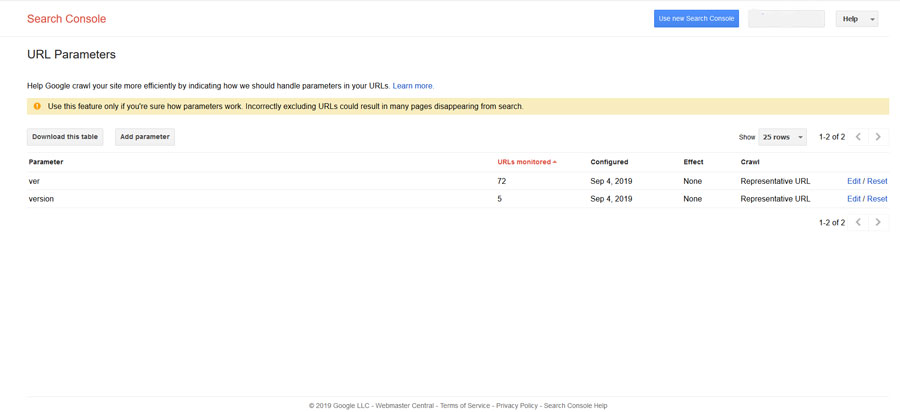
بخش Parameter URL :
پارامترهای URL همان قسمتی است که بعد از علامت سوال ؟ در url قرار می گیرد. موتور جستجوی گوگل می تواند بیشتر پارامترهای URL را تشخیص دهد ولی این امکان نیز در سرچ کنسول وجود دارد که برای درک بهتر گوگل بات از پارامترهای URL بتوانید کاربرد هر پارامتر را به صورت جداگانه برای گوگل بات تعریف کنید.
در صورتیکه پارامترهای URL سایت توسط گوگل بات شناسایی شده باشند، می توانید آنها در صفحه URL Parameters در سرچ کنسول مشاهده کنید و در صورت نیاز آنها را ویرایش کنید. و اگر پارامتر URL دارید که هنوز توسط گوگل بات شناسایی نشده باشد، می توانید آن را به صورت دستی تعریف کنید. البته به این نکته توجه داشته باشید که در صورتیکه هیچ پارامتری را تعریف نکنید، گوگل بات توسط هوش مصنوعی در مورد ایندکس کردن و یا ایندکس نکردن آدرسهایی که حاوی آن پارامتر هستند تصمیم می گیرد.
در این بخش می توانید آن ها را تعریف کنید.
دقت داشته باشید که آن ها را به درستی تعریف کنید!
بخش Web tools :
در این قسمت ابزارهای مختلفی را گوگل در اختیار شما قرار می دهد که در این مقاله برای طولانی نشدن آن ها را توضیح نمی دهیم.
1398/06/31
5298 بار



















کنسول من یک بخش های دیگه ای داره اون ها چیه؟
بله موارد دیگه هم هست که بسته به مواردی که برای سایتتون فعال میکنید به کنسول اضافه می شوند.
به زودی مطلب دیگری برای آموزش قسمت های ویژه قرار خواهیم داد.
سلام تو کنسول سایت من خطای موبایل یوزیبیلیتی هست
شما می تونید راهنمایی کنید تا رفعش کنم؟
سلام بله حتما
اینجا مفصل توضیح دادیم بخونید اگر سوالی بود با ما در میون بذارید:
https://hamanweb.ir/mobile-usability-error-solve/
ممنونم مطالعه میکنم حتما
سلام توی کنسول من قسمت
international targeting
کشور و زبان مشخص نشده باید چکار کنم؟
سلام
باید در قسمت تگ head زبان سایت خودتون رو مشخص کنید.
منتظر بمونید تا گوگل زبان سایت رو تشخیص بده.