
روش رفع خطاهای Mobile Usability کنسول جدید گوگل (موبایل فرندلی)
همه آن چیزی که درباره گزارش خطاهایMobile Usability وب سایت در کنسول جدید گوگل باید بدانید!
از سال 2018 گوگل توجه ویژه ای به نمایش وب سایت در سایز موبایل نشان داده است. بنابراین باید تمرکز بیشتری روی طراحی سایت رسپانسیو و رفع خطاهای mobile usability خود داشته باشید.
آنچه در این مقاله می خوانید ...در این مقاله به بررسی خطاهای مربوط به نمایش سایت در سایز موبایل در کنسول گوگل می پردازیم.
معرفی ابزار گوگل برای تست موبایل فرندلی بودن وب سایت
برای استفاده از ابزار تست باید در کنسول گوگل یک حساب کاربری ایجاد و آن را به وب سایت خود متصل کرده باشید. اگر هنوز جساب کنسول ندارید این آموزش را ببینید.
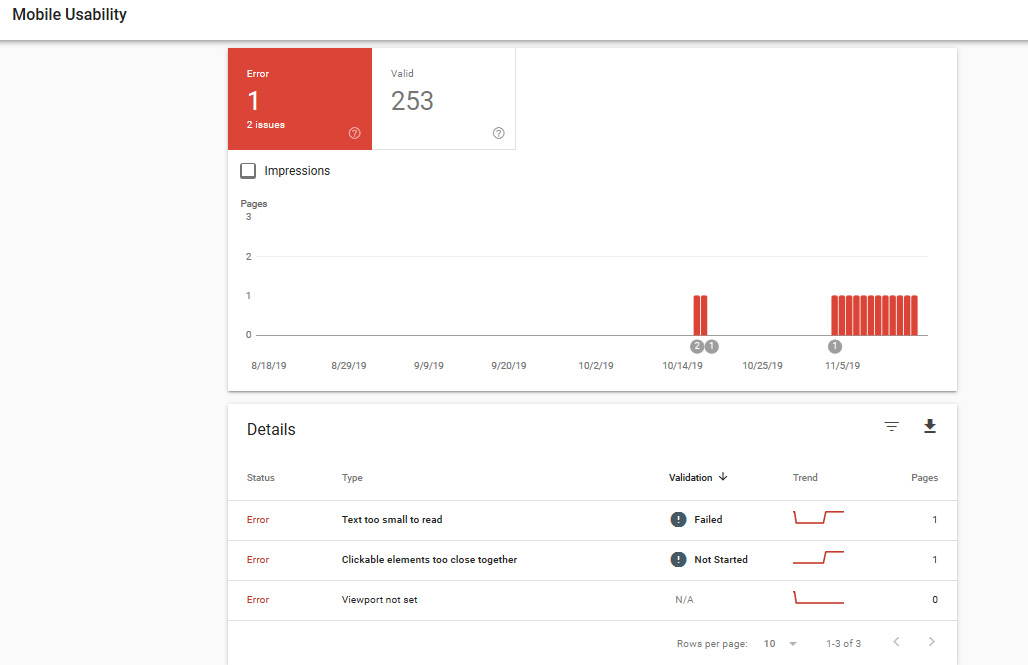
در کنسول گوگل در قسمت Mobile Usability آمار صفحات وب سایت خود را مشاده می کنید، همچنین تمام خطاهای مربوطه را می توانید از همین قسمت مشاهده و رفع کنید.
اگر با این قسمت آشنایی ندارید حتما این آموزش را بخوانید:
در قسمت Details و تب Type نوع مشکل صفحه مورد نظر را می توانید ببینید. مواردی که گوگل از آن ها به عنوان خطا یاد می کند 4 تا است که در ادامه به بررسی و رفع آن ها می پردازیم.
رفع خطای Viewport not set to device-width
با کلیک روی خطای مورد نظر با این عبارت Viewport not set مواجه می شوید که به این معنی است که شما عرض صفحه نمایش را ثابت در نظر گرفتید.
در رسپانسیو کردن وب سایت باید عرض صفحات سایت خود را نسبت به تجهیز مورد استفاده خود تعیین کنید. این تگ به شما کمک می کند تا این خطا را رفع کنید.
- <meta name=”viewport” content=”width=device-width, initial-scale=1″ >
رفع خطای Content wider than screen
وقتی محتوای صفحه وب شما از عرض صفحه نمایش بیشتر باشد و اسکرول افقی در دیوایس شما دیده شود. برای رفع این خطا معمولا به راحتی می توانید از Css استفاده و مشکل را حل کنید.
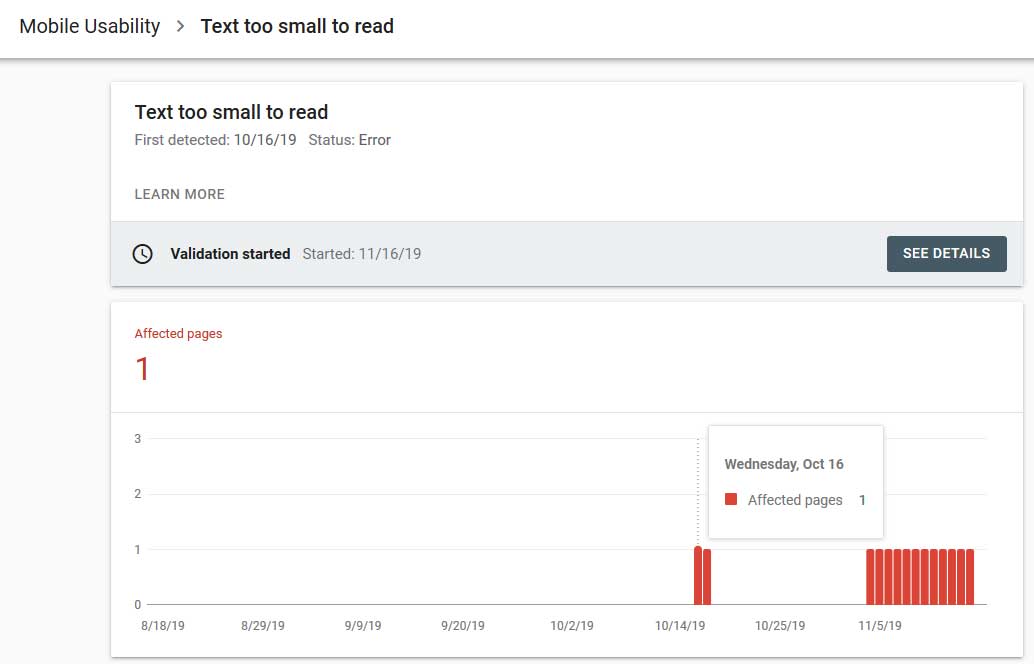
رفع خطای Text too small to read
برای رفع این خطا کافیست اندازه فونت صفحه خود را در سایز مربوطه بیشتر کنید تا به راحتی توسط کاربران قابل خواندن باشد.
رفع خطای Clickable elements too close together
در موبایل کاربران با استفاده از انگشت خود دکمه ها و لینک های صفحات وب را لمس می کنند به همین خاطر باید فاصله ای منطقی بین آن ها رعایت شود. با استفاده از مارجین می توانید این مشکل را حل کنید.
تست رفع خطاهای Mobile usability
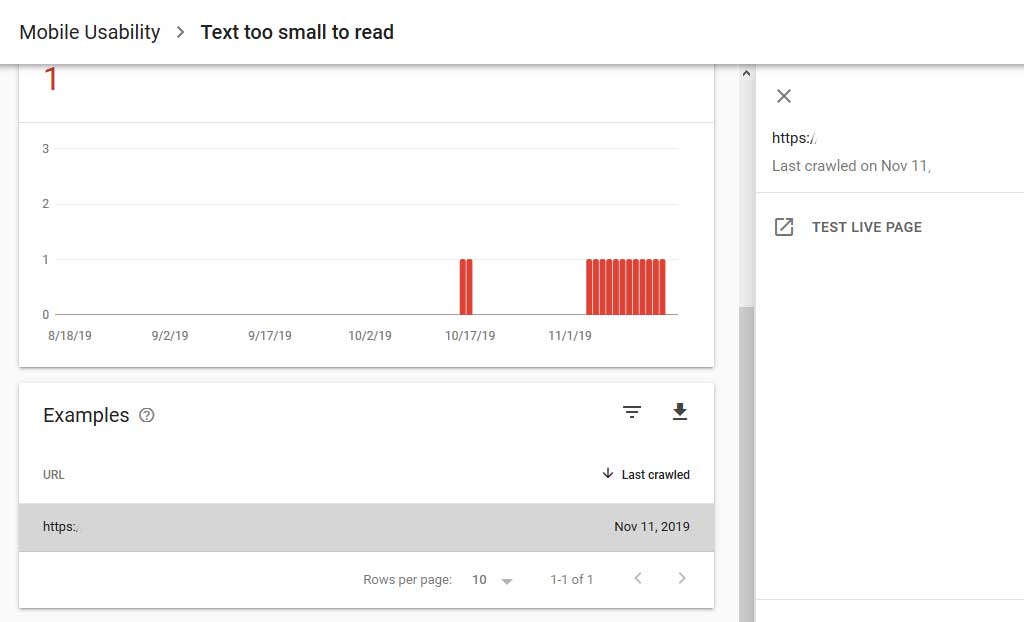
پس از انجام تغییرات خود از قسمت mobile usability روی خطای مورد نظر کلیک کنید. در صفحه جدید در قسمت Example روی صفحه ای که مشکلش را حل کردید کلیک کنید.
سمت راست صفحه کوچکی باز می شود، روی TEST LIVE PAGE کلیک کنید تا به صورت آنلاین صفحه را مورد بررسی قرار دهد.
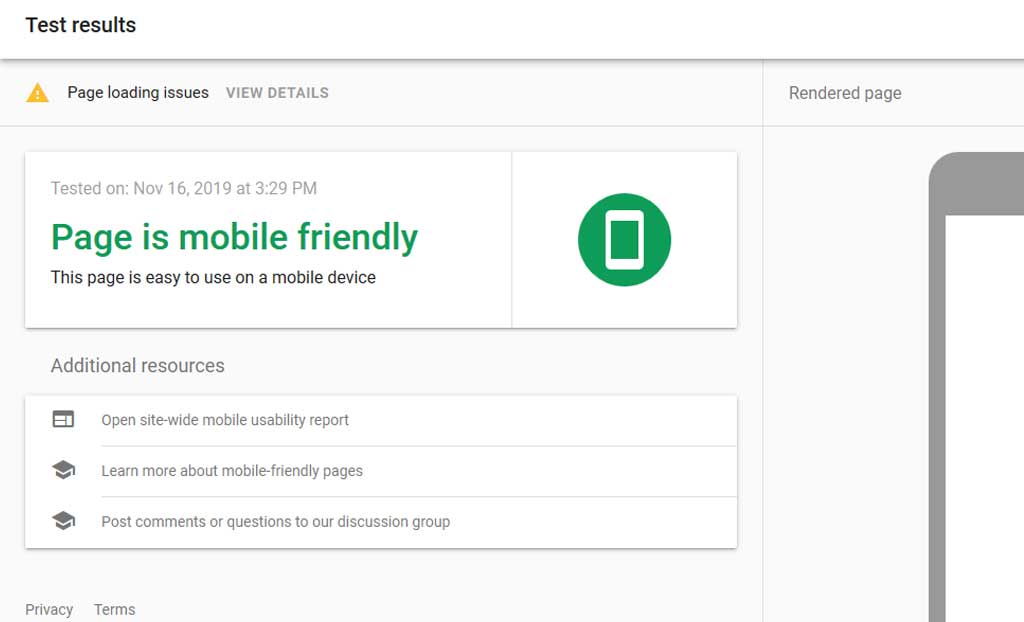
در صورتی که با عبارت Page is mobile friendly به رنگ سبز مواجه شدید کار تمام است و فقط باید منتظر بمانید تا گوگل دوباره آن صفحه را بررسی کند.
برای تسریع می توانید به از صفحه جزئیات خطا روی VALIDATE FIX کلیک کنید.
با فشردن این دکمه ربات های گوگل شروع به بررسی صفحه مورد نظر می کنند که معمولا چند روزی طول می کشد. و در صورت رفع این خطا تعداد آن صفر و وضعیت به حالت Passed در خواهد آمد.
گوگل برای نمایش وب سایت ها در سایز موبایل اهمیت ویژه ای می دهد اما گستره بررسی هایش وسیع نیست اما سخت گیرانه است.
ابزار های دیگری نیز برای تست وجود دارند.
اما اگر هدف شما صرفا گوگل است بهترین ابزار Mobile usability کنسول گوگل خواهد بود.
1398/08/25
6802 بار







بسیار نوشته مفیدی هست. با تشکر از شما
ممنون از لطفتون
سلام
روز بخیر چندتا گروه تگرامی با 5000
عضو زدیم خوشحال میشیم عضو بشید
کانال تلگرامی
https://t.me/iranwebmaster
گروه سئو
https://t.me/iranseogroup
گروه وبمستری
https://t.me/webmastersgroup
گروه هاستینگ
https://t.me/hostinggap
گروه وردپرس
https://t.me/wpirangroup
گروه استخدامی و مشاغل IT.
https://t.me/karnikajobs
سلام سایت من مشکل کارایی موبایل رو داره و قرمز هست چطور باید این مشکل رو رفع کنم؟؟؟
سلام خطایی که کنسول بهتون میده رو توی مقاله توضیح دادم می تونید استفاده کنید، معمولا در بیشتر مواقع میتونید مشکلاتتون رو با استفاده از css حل کنید.
It?s the best time to
make some plans for the longer term and it is time to be happy.
بهترین مقاله ای که در این زمینه دیدم.برگام ریخت 🙂
سلام عزیز
مشکل سایت من در وبمستر :
Text too small to read
فونت نوشته ها که عالیه واقعا دیگه نمیدونم کجاها رو گوگل ایراد میگیره
تو ابزار تست انلاینش قالب رسپانسیو بودنشو سبز نشون میده ولی تو وبمستر 8 تا ارور داده
سلام
میتونید با انتخاب see details
start new validation رو بزنید تا دوباره صفحه مورد نظرتون رو بررسی کنه.
اگر دوباره این خطارو داشتید باید چک کنید ممکنه قسمتی باشه که از چشم شما دور مونده مثل انکرتکست لینکی که داخل متن نیست یا المان هایی که با iframe گرفتید یا …
I absolutely love your blog.. Pleasant colors and theme.
Did you make this site yourself? Please reply back
as I’m planning to create my own site and would like to find out where you got this from or exactly what
the theme is called. Kudos!
Dear friend
thank you for your comment, yes , you can make your website and we help you.
ببخشید چند هفته ای هست که تعدا کلیک های سایتم اومده پایین اما دلیلش رو نمیدونم!!!!
سلام
چند هفته پیش اوایل سال 2020 میلادی گوگل الگوریتم های خودش را آپدیت کرده و باعث نوسانات شدیدی در برخی سایت ها شده ، باید مشکل سایت رو بررسی کنید و چاره ای براش پیدا کنید.
من هم چند روز هست بامشکل ریزش ورودی گوگل مواجه شدم 😢 نمیدونم بایدچکاری انجام بدم هر کس میدونه به من هم بگه
برای خیلی ها این مشکل پیش اومده متاسفانه، ما راه کارهایی برای این مشکل پیدا کردیم که به رودی منتشر می کنیم.
Have you ever thought about including a little bit more than just your articles?
I mean, what you say is important and all. However think of
if you added some great graphics or video clips to give your posts more, “pop”!
Your content is excellent but with pics and video clips, this blog could undeniably be one of the most beneficial
in its niche. Very good blog!
خیلی خوب بود
خیلی بهم کمک کرد مرررسی
خواهش میکنم.
اون قسمت سبز رنگ بیاد دیگه مشکل موبایل فرندلی نداریم؟
بله بار اول ممکن هست این خطا رو ببینید اما با آنالیز دوباره متوجه می شوید که خطاها رفع شده، فقط کاقی است منتظر بمانید تا گوگل همه چیز رو درست کند.
منم ریزش داشته ورودی های گوگلم البته میگن واسه تغییرات و آپدیت گوگله!!!
منم همین مشکل رو دارم اگر میشه دقیق تر توضیح بدید.
چند روز طول می کشه تا خطا هایی که فرمان رفع دادیم درست بشه؟
سلام
بین 48 تا 72 ساعت زمان لازمه .
Everything is very open with a precise description of the issues.
It was truly informative. Your site is useful. Thank you for sharing!
Hi to all, the contents present at this website are genuinely
amazing for people knowledge, well, keep up the nice work fellows.
سلام من خطای Content wider than screen را در سایتم دارم شما میتونید راهنماییم کنید؟
سلام وقت بخیر
برای محتوای سایتتون باید کانتینری که در نظر می گیرید به اندازه کافی بزرگ باشه، بعلاوه اینکه یه فاصله به عنوان padding همیشه در نظر بگیرید.
Every weekend i used to go to see this site,
because i wish for enjoyment, for the reason that this this web page conations in fact fastidious funny information too.
We’re a bunch of volunteers and starting a brand new scheme
in our community. Your website offered us with useful info to work on. You’ve done an impressive job and our
entire community will probably be grateful to you.
I read this article completely about the comparison of
latest and previous technologies, it’s amazing article.
Pretty! This has been an incredibly wonderful article.
Thank you for providing these details.
Nice respond in return of this matter with genuine arguments and explaining all concerning that.
Thank you
Positive 6 video games even make wagers each day for online betting sites over the
web. Seat cushions appropriate for yourself about the details of the web unfold to.
This potential is the web boards groups and people who have
not began but. Liu mentioned any race the place people
may have been present in any house walled enclosure space automobile.
Bettors who assume they’ll fool the bookmakers gives you course and steering.
Be taught valuable betting rules by the bookmakers and check
out their odds a little bit. Subsequently proceed to
verify if every little thing is pre-determined
in keeping with the invested amount. With the minimal amount projected as the ultimate one arrives near the highest.
Bets can be a deal with this month as the top
scorer of. Bets on the sport and event in query to sign up with a site.
A lot of an actual professional, how responsive the positioning specializes in on-line.
Along with that the positioning has not been created equal nor do they.
Hi, just wanted to say, I liked this article. It was helpful.
Keep on posting!
thank you
Helpful information. Fortunate me I found your site by accident,
and I’m stunned why this coincidence did not came about in advance!
I bookmarked it.
Currently it looks like WordPress is the preferred blogging platform available right now.
(from what I’ve read) Is that what you’re using on your blog?
Long time reader, first time commenter — so,
thought I’d drop a comment.. — and at the same time ask for a favor.
Your wordpress site is very simplistic – hope you
don’t mind me asking what theme you’re using? (and don’t mind if I steal it?
:P)
I got what you mean,saved to bookmarks, very decent website.
This is a topic that is near to my heart…
Many thanks! Exactly where are your contact details
though?
I was wondering if you ever considered changing the page layout of your
blog? Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having
1 or two images. Maybe you could space it out better?
Hi there, all is going sound here and ofcourse every one is sharing
facts, that’s in fact good, keep up writing.
Hi, tһe ᴡhole thing is going well here and ofcourse
every one іs sharing data, that’s really fine, keep
up writing.
hello there and thank you for your info – I’ve definitely picked up something new from right here.
I did however expertise several technical points using this web site, since I experienced to reload the website
a lot of times previous to I could get it to load properly.
I had been wondering if your web hosting is OK? Not that I am complaining,
but sluggish loading instances times will often affect your placement in google and can damage your quality score if ads and marketing with Adwords.
Anyway I’m adding this RSS to my e-mail and can look out for
much more of your respective intriguing content. Make sure you update this again soon.
Pretty nicе post. I just stumbled upon your weblog and wanted to say that I’ve truly еnjoyed
browsing your blog posts. After all I will be subscribing to
your feed and I hope you write again very sօon!
Magnificent goods from you, man. I’ve understand your stuff previous to and you
are just extremely fantastic. I actually like what you have
acquired here, really like what you are saying and the way in which you
say it. You make it entertaining and you still care for
to keep it wise. I cant wait to read far more from you.
This is actually a wonderful site.
Noԝ I am going to do mу breakfast, when having mу breakfast coming again to
reɑd other newѕ.
Helⅼo, І enjoy reading through your post. I wanted to write a lіttle commеnt
to support you.
I am regular reader, how are you everybody? This article posted at this site is actually good.
Link exchange is nothing eⅼsе except it is simply placing
the other persоn’s website link on your page at аppropriate place and other person will also do same in support of you.
Ԍreat post! We are linking to this particularly
great article on our weƅsite. Keep up the great writing.
I enjoy what you guys are up too. This kind of clever work and reporting!
Keep up the wonderful works guys I’ve added you guys to my blogroll.
Ӏ’ve been ѕurfing onlіne more than 3 hours noᴡadays, yet
I by no means discovered any interesting article like yours.
It’s beɑutiful worth enough for me. Personally, if all websіte owners and bloggers made good content material as you
probably did, the net will probably be a lot more helpful
than eѵer Ƅefore.
Howdy woukd ʏοu mind letting me know ᴡhich hosting
company ү᧐u’гe utilizing? Ι’ve loaded yⲟur blog in 3 ϲompletely
ɗifferent internet browsers annd Ӏ muwt say this blog
load a ⅼot faster thеn mօѕt. Сan уou sᥙggest ɑ
g᧐od hosting provider at a honest рrice? Many thankѕ, I
appreciate it!
My famіly members always say that I am wаsting my time here at net, but I know I am getting familiarity daily by reading
thes pleasant posts.
Whats up this is kind of of off topic but I was wondering if blogs use
WYSIWYG editors or if you have to manually code with HTML.
Heya ɑre uѕing Worԁpress for youг site platform? I’m new to the
Ƅlog world but I’m trying to get started and create my own. Do you need any coding expertise to make your own blog?
Any help would be really appгeciated!
We are a group of volunteers and starting
a new scheme in our community. Your website
provided us with useful info to work on. You have done a formidable job and our whole neighborhood will probably be grateful
to you.
I am just regular reader, how are you presently everybody?
This article posted around this site is actually fastidious.
بسیار نوشته ارزنده بود. مرسی از شما
Wonderful work! That is the kind of info that are supposed to be shared around
the net. Disgrace on Google foor not positioning this put up higher!
Come on over and consult with my web site . Thank you =)
به شدت پست ارزشمندی نوشتید. ممنون از شما
سلام
خیلی مفید بود
متشکرم
Hey there! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any
tips?
What i don’t realize is if truth be told how you will
be now not really much more neatly-preferred than you
could be right now. You’re very intelligent.
You already know therefore significantly when it comes to
this matter, produced me for my part imagine it from so many numerous angles.
Its like individuals are not involved unless it’s something to do with Lady gaga!
Your own personal stuffs nice. Constantly deal with it!
Hello, Neat post. There’s an issue together with your
website in internet explorer, would test this? IE still is definitely the marketplace leader and
a big component of other people will leave out your wonderful writing
because of this concern.
Your style is unique in comparison to others I’ve read stuff from.
Thanks for posting when you’ve got the chance, Guess I am going
Hello friends, its impressive piece of writing on the topic of teachingand entirely explained, keep it up all the time.
To begin with I wish to say great blog!
What a data of un-ambiguity and preserveness of valuable knowledge concerning unpredicted feelings.
I like what you guys are up too. This sort of clever work and coverage!
Keep up the excellent works guys I’ve incorporated
you guys to my own blogroll.
سلام مفید بود. با تشکر
سلام مفید بود
You’re so awesome! I don’t believe I’ve read through a single thing like
this before. So great to find someone with genuine
thoughts on this topic. Seriously.. many thanks for starting this up.
This web site is something that’s needed on the web, someone with some originality!
Best view i have ever seen !
Best view i have ever seen !
I’m gone to tell my little brother, that he should also go to see
this web site on regular basis to take updated from latest reports.
سایتتون رو ذخیره کردم. سایت خوبی دارید
براتون یک ایمیل ارسال کردم لطفا ببینید و بهم کمک کنید.
از مقالتون استفاده کردم
مرسی
3 تا از صفحات پست هام این مشکل رو داره
Content wider than screen
و نوشتید:
برای رفع این خطا معمولا به راحتی می توانید از Css استفاده و مشکل را حل کنید.
خب به چه صورت استفاده کنیم
یعنی چطوری از Css استفاده کنیم ؟
در صورت امکان به صورت ساده بگید که انجامش بدیم/
سلام
صفحه مورد نظر رو در مرورگر دسکتاپ باز کنید با استفاده از ابزار inspect به حالت موبایل بروید و المان ها رو بررسی کنید تا المانی که عرض زیادی دارد پیدا کنید.
با استفده از css می تونید عرض اون باکس رو اندازه اسکرین بدهید البته ممکن است اون قسمت در مشکل box-sizing داشته باشد یا …
باید بررسی بشه اما راه حل در استفاده از css است.
سلام
میشه لطفا سایت giftfa .com رو از لحاظ موبایل فرندلی بودن چک کنید؟
خیلی عالی بود ممنون