
آموزش ساخت پست تایپ سفارشی در وردپرس با کد و افزونه
post type پست تایپ وردپرس چیست؟ چگونه پست تایپ ایجاد کنیم؟
یکی از قابلیت های مفیدی که وردپرس دارد. امکان ساخت پست تایپ سفارشی می باشد. در این مقاله به آموزش ساخت پست تایپ سفارشی در وردپرس می پردازیم.
آنچه در این مقاله می خوانید ...وقتی وردپرس را نصب می کنید دو نوع سیستم برای ارائه محتوا دارید ، برگه ها و پست ها !
این دو سیستم تفاوت هایی مثل استفاده از تگ در پست ها دارند، با استفاده از پست تایپ ها و امکانات دیگری مانند متاباکس ها می توانید یک سایت حرفه ای و بی نقص داشته باشید.
پست تایپ سفارشی چیست؟
در حقیقت پست تایپ های سفارشی یا custom post type در واقع یک سیستم محتوا گذاری جدید با امکانات مختلف را برای شما در پنل وردپرس ایجاد می کند تا براحتی بتوانید محتوای خود را از طریق آن ارائه کنید.
اما منظور از محتوا فقط متن نیست! میتوانید با استفاده از آن یک اسلایدر حرفه ای یا یک گالری یا بخشی برای افزودن نمونه کار های خود ایجاد کنید.
به عنوان مثال شما یک وب سایت برای نمایش نمونه کار ها یا همان Portfolio دارید، می توانید با استفاده از پست تایپ وردپرس یک بخش مجزا شامل :
تصویر بند انگشتی
دسته بندی
برچسب
گالری تصاویر
متاباکس های سفارشی
دیدگاه و …
را طراحی کنید.
ساخت پست تایپ سفارشی در وردپرس با استفاده از کد
برای ساخت پست تایپ سفارشی در وردپرس دو روش وجود دارد. ابتدا با روش کدنویسی پیش می رویم.
برای این کار باید کد های زیر را در فایل functions.php قرار دهید. در ادامه به توضیح این کدها خواهیم پرداخت.
- function hamanweb_post() {
- $labels = array(
- ‘name’ => _x( ‘بخش نمونه کار ها ),
- ‘singular_name’ => _x( ‘نمونه کارها’ ),
- ‘menu_name’ => __( ‘نمونه کار’ ),
- ‘name_admin_bar’ => __( ‘نمونه کار’ ),
- ‘all_items’ => __( ‘همه موارد’ ),
- ‘view_item’ => __( ‘نمایش نونه کار’ ),
- ‘add_new_item’ => __( ‘افزودن نمونه کار’ ),
- ‘add_new’ => __( ‘افزودن جدید’ ),
- ‘edit_item’ => __( ‘ویرایش نمونه کار’ ),
- ‘update_item’ => __( ‘بروزرسانی نمونه کار’ ),
- ‘search_items’ => __( ‘جستجو’ ),
- ‘not_found’ => __( ‘موردی پیدا نشد.’ ),
- ‘not_found_in_trash’ => __( ‘موردی در بازیافت ها پیدا نشد.’ ),
- );
- $args = array(
- ‘label’ => __( ‘نمونه کار ها’ ),
- ‘description’ => __( ‘این بخش برای ارائه نمونه کارها می باشد.’ ),
- ‘labels’ => $labels,
- ‘supports’ => array( ‘title’, ‘editor’, ‘excerpt’, ‘author’, ‘thumbnail’, ‘comments’, ‘revisions’, ‘custom-fields’, ),
- ‘taxonomies’ => array( ‘genres’ ),
- ‘hierarchical’ => false,
- ‘public’ => true,
- ‘show_ui’ => true,
- ‘show_in_menu’ => true,
- ‘show_in_nav_menus’ => true,
- ‘show_in_admin_bar’ => true,
- ‘menu_position’ => 3,
- ‘can_export’ => true,
- ‘has_archive’ => true,
- ‘exclude_from_search’ => false,
- ‘publicly_queryable’ => true,
- ‘capability_type’ => ‘post’,
- );
- register_post_type( ‘portfilio’, $args );
- }
- add_action( ‘init’, ‘hamanweb_post’ );
با استفاده از اکشن init یک تابع به نام hamanweb_post را به وردپرس اضافه کردیم که این تابع در زمان اجرای کدهای وردپرس در پنل کاربری برای ما یک فضای محتوا گذاری ایجاد خواهد کرد.
در این تابع یک آرایه برای labels های نمایش پست تایپ در پنل نوشتیم که در آن می توانید بجای موارد فارسی هر نام دیگری را استفاده کنید. این موارد همان قسمت هایی است که در پنل خواهید دید.
در آرایه بعدی هم گزینه هایی برای نمایش در پیشخوان و منو و ترتیب نمایش، کوئری، آرشیو شدن، نمایش در نتایج جستجو، از نوع پست یا برگه باشد را مشخص می کنیم.
برای استفاده از این پست تایپ سفارشی در قالب و نمایش محتوای آن باید از حلقه وردپرس در قالب استفاده کرد. مانند نمونه زیر:
- <?php
- $args = array( ‘post_type’ => ‘portfolio’, ‘posts_per_page’ => 9 );
- $query = new WP_Query( $args );
- ?>
<?php if ( $query->have_posts() ) : ?> - <?php while ( $the_query->have_posts() ) : $query->the_post(); ?>
- <h2><?php the_title(); ?></h2>
- <div class=”content”>
- <?php the_content(); ?>
- </div>
- <?php wp_reset_postdata(); ?>
- <?php else: ?>
- <p><?php _e( ‘Sorry, no posts matched your criteria.’ ); ?></p>
- <?php endif; ?>
این کدها را در صفحه single مربوط بنویسید.
استفاده از پست تایپ سفارشی در صفحه سینگل و آرشیو قالب
برای نمایش محتوای این پست تایپ همچنین می توانید از کدهای صفحه سینگل کپی گرفته و در یک فایل با نام single-portfolio.php ذخیره نمایید. به این صورت می توانید ظاهر صفحه را شخصی سازی کنید یا به آن بخش های دیگری اضافه کنید تا فقط در همین صفحه نمایش داده بشوند.
برای ساختن صفحه آرشیو نیز از کدهای صفحه آرشیو کپی گرفته و در فایل archive-portfolio.php ذخیره نمایید.
به همین ترتیب می توانید برای پست تایپ های خود صفحات شخصی ایجاد کنید.
ساخت پست تایپ سفارشی با استفاده از افزونه وردپرس
اگر تمایلی به کدنویسی ندارید یا میخواهید زمان کمتری را صرف این کار کنید، می توانید از افزونه هایی که برای ساخت پست تایپ سفارشی در وردپرس وجود دارند استفاده کنید. مانند Custom Post Type UI !
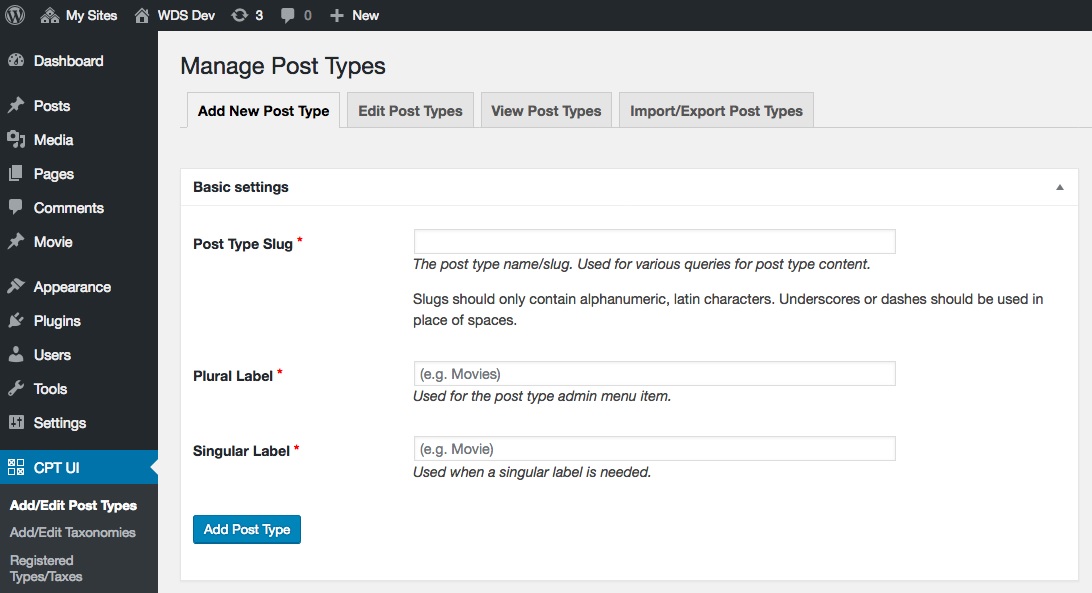
این افزونه ساخت پست تایپ سفارشی را دانلود و نصب نمایید. بعد از فعال سازی یک آیتم جدید در پیشخوان وردپرس به نام CPT UI ساخته می شود.
در این قسمت برای slug یک نام یکتا و به زبان انگلیسی قرار دهید همچنین قسمت has archive را برابر true قرار دهید و در باکس supports بسته به نیاز خود تیک موارد را بزنید.
قسمت additional label را به دلخواه پر کنید و بقیه تنظیمات را می توانید در حالت پیشفرض رها کنید. در این افزونه می توانید دسته بندی اختصاصی نیز برای پست تایپ خود بسازید.
کار با این افزونه بسیار راحت است.
مانند قسمت قبل برای نمایش محتوای این پست تایپ می توانید از کدهای صفحه سینگل کپی گرفته و در یک فایل با نام single-{ post_type_slug }.php ذخیره نمایید. به این صورت می توانید ظاهر صفحه را شخصی سازی کنید یا به آن بخش های دیگری اضافه کنید تا فقط در همین صفحه نمایش داده بشوند.
برای ساختن صفحه آرشیو نیز از کدهای صفحه آرشیو کپی گرفته و در فایل archive-{ post_type_slug }.php ذخیره نمایید.
به همین ترتیب می توانید برای پست تایپ های خود صفحات شخصی ایجاد کنید.
1398/07/08
6378 بار





آقا خیلی ممنون کارم راه افتاد 👍
خواهش میکنم.
سلام بهتره از کد استفاده کنیم یا از افزونه؟
سلام توصیه ما استفاده از کد هست.
Are you currently looking for escort girls in Tel Aviv ?18escortgirls
can make you Want to invest quality young escort girls at home or hotel?
Looking for Russian escorts, Ethiopian escorts or VIP escorts?
Looking for escort services in Tel Aviv with the fantastic method
of getting 18escortgirls Index can fulfill your entire fantasies discreetly.
I just like the helpful information you supply on your articles.
I’ll bookmark your weblog and check again here frequently.
I’m fairly sure I will be told many new stuff proper right here!
Good luck for the following!
میتونم باهاتون تماس داشته باشم؟
سلام وقت بخیر
بله با شماره های روی سایت و یا از اینجا میتونید با ما در تماس باشید.