
SVG چیست؟ استفاده از svg در طراحی سایت
آشنایی با SVG:
در تهیه و ذخیره فایل های تصویری، فرمت های زیادی مانند .jpg_.png_.tft و … وجود دارند، اما در یک طبقه بندی دیگر فایل های تصویری به دو صورت ساخته و ذخیره می شوند!
آنچه در این مقاله می خوانید ...
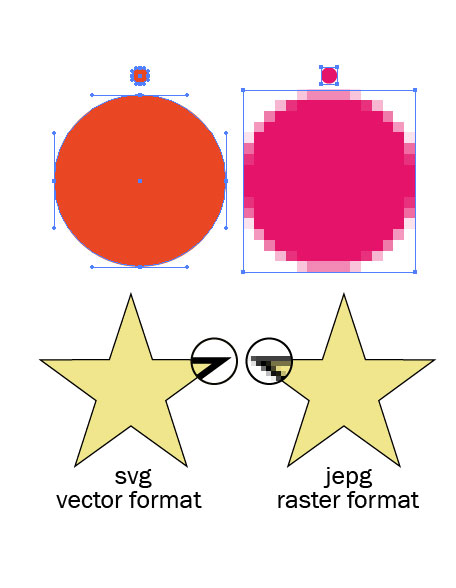
در روش اول که تقریبا همه شما با آن آشنایی دارید، مقادیر مربوط به رنگ و عمق و … تصویر در پیکسل ها ذخیره می شوند و همین امر سبب می شود تا کیفیت فایل تصویری به رزولوشن صفحه وابسته باشد.این فایل ها به نام Raster Graphic شناخته می شوند.
- یا به زبانی ساده تر وقتی روی عکس زوم کنید، کیفیت عکس پایین می آید.
اما دسته دیگری از فایل های تصویری وجود دارند که با پیکسل کار نمی کنند!
فایل های SVG:
Scalable Vector Graphic (فرمت SVG ) زبانی از نوع xml می باشد.
فایل های تصویری که با فرمت svg تهیه می شوند به جای پیکسل ها از بردار ها استفاده می کنند، به همین دلیل دیگر به روزلوشن صفحه نمایش وابسته نخواهند بود.
- با زوم کردن روی فایل های svg از کیفیت آنها کاسته نمی شود!
از فرمت svg در طراحی وب سایت بسیار استفاده می شود، ویژگی بالا یکی از بزرگترین مزیت های استفاده آن ها در طراحی وب سایت است، اما ویژگی های دیگری که طراحان وب را ملزم به استفاده از آن ها می کند، کم حجم بودن آنها، سازگاری کامل با Css، تعامل پذیری از طریق Javascript و درخواست کمتر http است!
بهترین موارد استفاده از SVG:
- آیکون ها
- ترسیمات ساده مثل شکل های مختلف
- بنرهای تبلیغاتی
- ترسیمات متحرک
- اینفوگراف ها
قابلیت های SVG:
- کاملا قابلیت zoom کردن و pan کردن را دارد
- کیفیت بالای گرادیانت، سایه و سایر افکتها
- کنترل رنگ و دقت رنگ بهبود یافته
- بالاترین رزولوشن ممکن برای چاپ شدن
- کنترل بهتر روی type مانند kerning، متن روی خط و تعداد نامحدود فونت
- متن قابل ویرایش
- قابلیت جستجوی متن درون گرافیک
- محتوا و انیمیشن dynamic و قابلیت ارتباط برقرار کردن با کاربر به صورت script نویسی
- کم حجم بودن
- پشتیبانی از CSS
- درجه های مختلف شفافیت
- پشتیبانی برای سایر دستگاهها
تفاوت SVG و Canvas :
Canvas بصورت مستقیم در دسترس جاوا اسکریپت قرار می گیرد و ترسیمات از این طریق روی آن انجام می شود. اما نتیجه Canvas همیشه گرافیک شطرنجی یا همان Raster می باشد و قابلیت های فایل های SVG را ندارد.
اگر دنبال راهی برای ترسیم یک گرافیک ساده بر روی صفحه وب هستید SVG جواب شما خواهد بود. اما اگر طرحی دارید که مستلزم پردازش و ترسیمات خیلی زیاد توسط مرورگر است بهتر است از Canvas استفاده کنید که سریع تر و کاراتر خواهد بود.
تنها نکته ای که باید مد نظر قرار دهید پشتبانی نکردن مرورگر IE8 از فرمت های svg است!
1396/12/15
3994 بار




ممنون خوب بود