
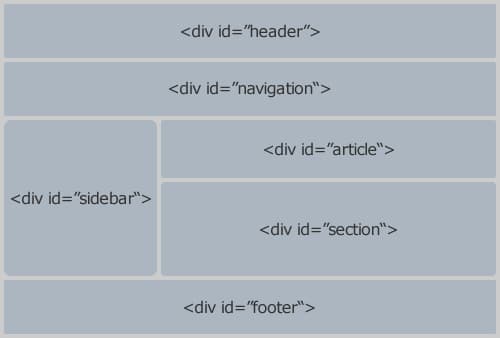
جدول گذاری جهت چیدمان سند html
شما می توانید با قرار دادن یک جدول در هر قسمت از html آن قسمت را بخش بندی کنید. چیدمان با استفاده از جدول گذاری روشی منسوخ شده می باشد و امروزه به ندرت طراحان وب از آن در این جهت استفاده می کنند. ولی همچنان از تگ <table> برای ساخت جداول مختلف استفاده می شود.
آنچه در این مقاله می خوانید ...
ویژگی های مورد استفاده در استایل دادن به جداول
در این آموزش قصد داریم تا property های مهم جدول در css را به شما معرفی کنیم تا اگر خواستید جدولی زیبا بسازید از آن ها کمک بگیرید. در زیر مهمترین خواص جدول در css را مشاهده می نمایید:
| خاصیت | توضیحات |
|---|---|
| border | تنظیم و ایجاد مرز برای جدول |
| border-collapse | وجود یا عدم وجود فاصله بین سلول ها را مشخص می کند |
| border-spacing | میزان فاصله بین سلول ها را مشخص می کند |
| caption-side | موقعیت مکانی عنوان جدول را مشخص می کند |
| empty-cells | نمایش یا عدم نمایش مرز و بک گراند سلول های خالی را مشخص می کند |
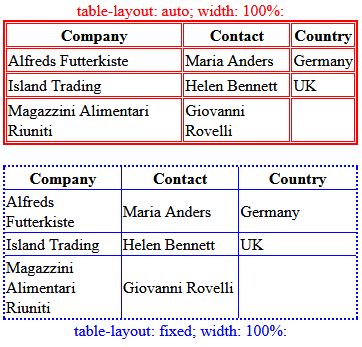
| table-layout | الگوریتم طرح بندی را برای یک جدول استفاده می کند |
طریقه استفاده از خصوصیت های جداول
در زیر طریقه استفاده کردن از ویژگی های جداول را مشاهده می فرمایید :
- table{
- border-collapse: separate|collapse|initial|inherit;
- border-spacing: length|initial|inherit;
- caption-side: top|bottom|initial|inherit;
- empty-cells: show|hide|initial|inherit;
- table-layout: auto|fixed|initial|inherit;
- }
موارد ذکر شده در مثال فوق استایل های مخصوص جداول می باشند، اما می توان استایل های عمومی عناصر دیگر مانند : background-color , width … را نیز برای جداول استفاده کرد.
توجه برای بخش بندی با جداول شما باید اطلاعات کافی در این مورد داشته باشید، تا بتوانید سبک مورد نظرتان را پیاده سازی کنید. در صورت تمایل برای کسب اطلاعات بیشتر به اینجا مراجعه نمایید.
1398/04/02
3271 بار