
تکنیک چیدمان در css
پس از آنکه یک المان یا عنصر انتخاب نمودید حال نوبت آن رسیده ابتدا آن عنصر را در مکانی که برایش در نظر گرفته اید قرار دهید. بخش بندی سند html با استفاده از css را تکنیک چیدمان در css گویند قسمت ها مختلف سند html را به طرق مختلف می توان بخش بندی و یا چیدمان کرد که در زیر به معرفی آن ها می پردازیم :
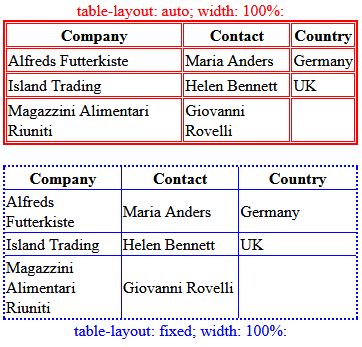
آنچه در این مقاله می خوانید ...جدول گزاری (table)
در این مورد شما با جداول بخش های مختلف سند html خود را ایجاد می کنید. برای این کار نیاز به دانش کامل در مورد جدول ها و طریقه استایل دادن به آن ها را دارید. این نوع چیدمان می تواند سریع انجام پذیرد اما انعطاف پذیری آن بسیار پایین بوده و به همین دلیل امروزه از آن استفاده نمی شود.
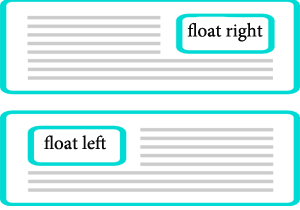
مالکیت شناور (float)
یکی از پرکاربرد ترین راه های چیدمان سند html استفاده از ویژگی float می باشد. برای این کار شما می بایست با شناور کردن عناصر html آنها را از یک طرف (راست یا چپ) چیدمان نمایید. این راه بسیار ساده و دارای انعطاف پذیری بالایی بوده و به همین دلیل محبوب ترین راه نیز می باشد. برای استفاده از این روش لازم است با property های مهمی همچون float , display , width , clear , height , margin آشنایی کامل داشته و به درستی از آن ها استفاده نمایید.
فریم ورک (CSS frameworks)
از مهم ترین فریم ورک های css می توان به bootstrap و w3.css اشاره کرد. framework ها با درنظر گرفتن تمامی مرورگرها و واکنش گرا طراحی شده اند، به همین منظور اگر حرفه ای نیستید می توانید از آن ها استفاده کرده و نگران بهم ریختن سایت خود نباشید. برای استفاده از فریم ورک ها نیاز به فراگیری کار با آن ها را دارید. کار با آن ها ساده و لذت بخش بوده و تنها ایراد وارده به آن ها تکراری بودن شکل ها و رنگ ها می باشد.
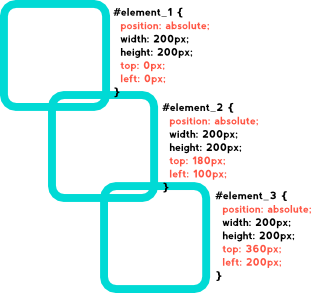
موقعیت دهی (positions)
خاص ترین راه بخش بندی و چیدمان بوده و به شما بیشترین انعطاف را می دهد، کارهایی که می توان با آن انجام داد خاص بوده و از دیگر راه ها برای انجام آن ها نمی توان استفاده کرد مثلا ثابت نگه داشتن عناصر در یک مکان در تصویر . چیدمان با positions کار دشواری نبوده ولی نیاز به تجربه و علم کافی در این مورد دارد. برای استفاده از این روش لازم است با property های مهمی همچون position , top , left , right , bottom , z-index , width , height آشنایی کامل داشته و به درستی از آن ها استفاده نمایید.
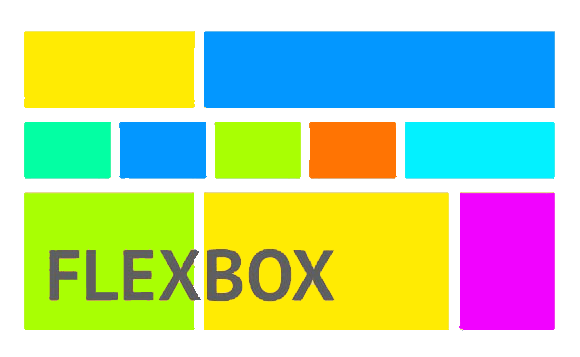
جعبه های منعطف (flexbox)
یکی از راه های چیدمان و بخش بندی سند html استفاده از flexbox می باشد. استفاده از آن نیاز به علم کافی در این مورد و تمرین بسیار داشته و در صورت فراگیری کار شما را بسیار راحت می کند. همچنین واکنش گرا نیز می باشد.
شبکه بندی grid
یک راه بسیار ساده برای چیدمان و بخش بندی واکنش گرا می باشد. فریم ورک ها معمولا از آن برای چیدمان استفاده می کنند. تنها مشکل آن پشتیبانی نکردن ورژن های نسبتا جدید مرورگرها می باشد. برای فراگیری کامل این روش به اینجا مراجعه کنید.
توجه هریک از موارد فوق در قسمت هایی برای شما مفید خواهند بود، هر چند با هر یک از موارد فوق می توان یک بخش بندی را به طور کامل انجام داد اما پیشنهاد می کنیم از تمامی راه های بخش بندی در جای مناسب و درست استفاده کنید.
در ادامه طریقه استفاده از هر کدام را توضیح خواهیم داد!
1398/04/01
3511 بار