
وردپرس 5 با امکانات و ویژگی های جدید و رفع مشکلات آن
چرا باید به وردپرس 5 مهاجرت کرد؟
نسخه پنج وردپرس منتشر شد! مانند سایر نسخههای منتشر شده باگ ها و مشکلات زیادی در این نسخه برطرف شد تا در نهایت به انتشار وردپرس 5 ختم شود. همچنین امکانات ریز و درشتی در این نسخه اضافه شده اما بیشترین تمرکز و تغییر ظاهری بر روی ویرایشگر قدیمی وردپرس است.
ویرایشگر جدید وردپرس ( گوتنبرگ ) ویرایشگر منعطف برای نمایش بلوکهای محتوایی بوده که مناسب برای ساخت صفحات متفاوت و زیبا می باشد.
با توجه به موارد فوق می توان گفت برای به روز بودن و داشتن وردپرس بهتر باید به وردپرس های جدید مهاجرت نمود.
اما برای مهاجرت به جدید ترین نسخه های وردپرس ابتدا باید علاوه بر تغییرات ظاهری با تغییرات کدنویسی آخرین نسخه ها و مشکلات احتمالی آن با برخی از افزونه ها و یا پوسته ها تحقیق کرده و سپس اقدام به بروز رسانی کنید.
معرفی ویژگی ها و تغییرات جامع وردپرس 5
علاوه بر تغییر ویرایشگر در وردپرس 5 موارد دیگری نیز تغییر پیدا کردند:
آپدیت امنیتی وردپرس
امنیت در هر سیستم مدیریت محتوا حرف اول رو میزنه که باید تا بالاترین سطح ممکن تامین بشه. در هر نسخه از وردپرس هم موارد امنیتی جزئی و کلی که در نسخه قبلی وجود داشته بر طرف می گردد که در این نسخه نیز موارد امنیتی برطرف گردیده.
بهینه سازی برای موبایل
همانطور که می دانید سیستم های مدیریت محتوا وردپرس در زمینه سئو به عنوان برترین سیستم شناخته شده است . اما در نسخه 5 تلاش شده تا حد امکان بهینه سازی برای موبایل بیشتر شود. این مورد برای توسعه دهنده ها و کاربران عادی در نظر گرفته شده است.
در نسخه های قبلی وردپرس همواره تلاش شده تا بین نسخه موبایل و دسکتاپ مدیریت سایت تا جای ممکن تفاوتها به کمترین حد ممکن برسه و امکان مدیریت سایت در موبایل هم به راحتی دسکتاپ فراهم شود. که در نسخه 5 این مورد به اوج خودش رسیده .
تغییر قالب پیش فرض
در نسخه وردپرس 5 با تغییر قالب پیشفرض به قالب ۲۰۱۹ یا Twenty Nineteen روبه رو شدیم. به بیان تیم توسعه وردپرس، این قالب برای ویرایشگر گوتنبرگ سفارشیسازی شده و با آن کاملا سازگار است.
امکانات جدید برای برنامه نویسها
الگوهای ایجاد بلاکهای جدید در ویرایشگر جدید وردپرس به توسعهدهندگان و برنامهنویسان وردپرس این امکان رو میده تا بلاکها و المنتهای جدیدی برای قالبهای خودشون طراحی کنند.
با اینکار نیازی به استفاده از برنامهنویسی توسط مشتریان قالبهای توسعهدهندگان نخواهد بود و توسعهدهندگان را از شر دستکاری کد توسط کاربر محفوظ نگاه میدارد.
قبل از آپدیت به وردپرس 5 به این نکات زیر دقت کنید :
- قبل از هر کاری برای یک بار هم که شده، ویرایشگر Gutenberg را در لوکال هاست یا خود سایت نصب کرده و تست کنید.
- قبل از آپدیت کردن طبق معمول اقدام به تهیه فول بک آپ از هاست بکنید.
- ممکنه در وردپرس 5 با کمی ناسازگاری در برخی افزونهها یا قالب خودتون داشته باشید.
- در وردپرس 5 برای ویرایشگر گوتنبرگ، بلوک هر چیزی ممکنه جایگزین بشه (حتی ابزارکها)
بعد از مهاجرت به وردپرس چه اتفاقی رخ می دهد؟
همانطور که در بالا ذکر کردیم ممکنه این نسخه با برخی از افزونه ها سازگاری کامل نداشته باشد که یکی از آن معدود افزونه ها ویژوال کامپوزر هست. اما اگر با نحوه حل مشکلات وردپرس آشنایی کامل ندارید، فعلا برای آپدیت وردپرس به نسخه 5 دست نگه دارید.
تعطیلات کریسمس به زودی شروع خواهد شد و قاعدتا نسخههای جدید وردپرس هم بدون مشکل نیستند، بهتر است صبر کنید تا تیم توسعه دهنده وردپرس از تعطیلات کریسمس بازگردند و مشکلات نسخه 5 وردپرس رفع شود.
وردپرس 5 با همه افزونهها مشکل دارد؟
خیر، افزونههایی مثل yoast سئو از چند نسخه قبل به فکر سازگاری با نسخه 5 وردپرس بودهاند. حتی در نسخه 5 وردپرس شاهد این موضوع بودیم که یواست از قبل جایی برای خود در ویرایشگر گوتنبرگ رزرو کرده بود و به محض آپدیت وردپرس به نسخه جدید آیکن یواست در ویرایشگر جدید نمایان شد.
اگر همچنان ترجیح میدهید از ویرایشگر کلاسیک استفاده کنید ، وردپرس از ویرایشگر کلاسیک تا سال ۲۰۲۱ پشتیبانی میکند. اما بصورت پیشفرض در وردپرس موجود نیست و باید آن را بصورت افزونه دریافت کرده و نصب کنید.
دو راه به شما پیشنهاد میکنیم :
استفاده از افزونه classic editor که پس از نصب آن باید به بخش تنظیمات > نوشتن بروید و مشخص کنید که ویرایشگر کلاسیک فعال باشد.
استفاده از افزونه disable gutenberg که پس از نصب آن کافیست در قسمت complete disable گزینه disable gutenberg every where را غیر فعال کنید.
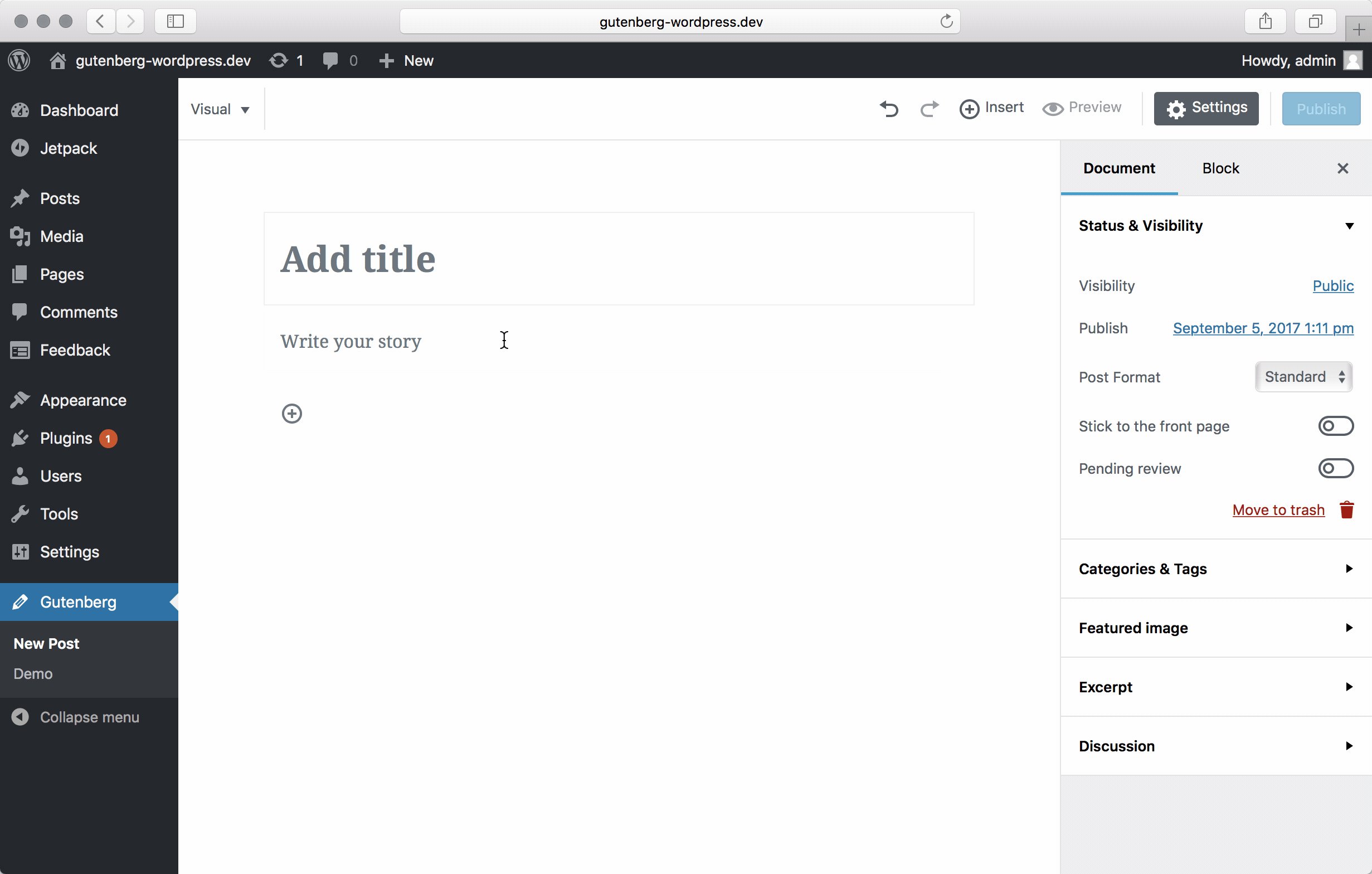
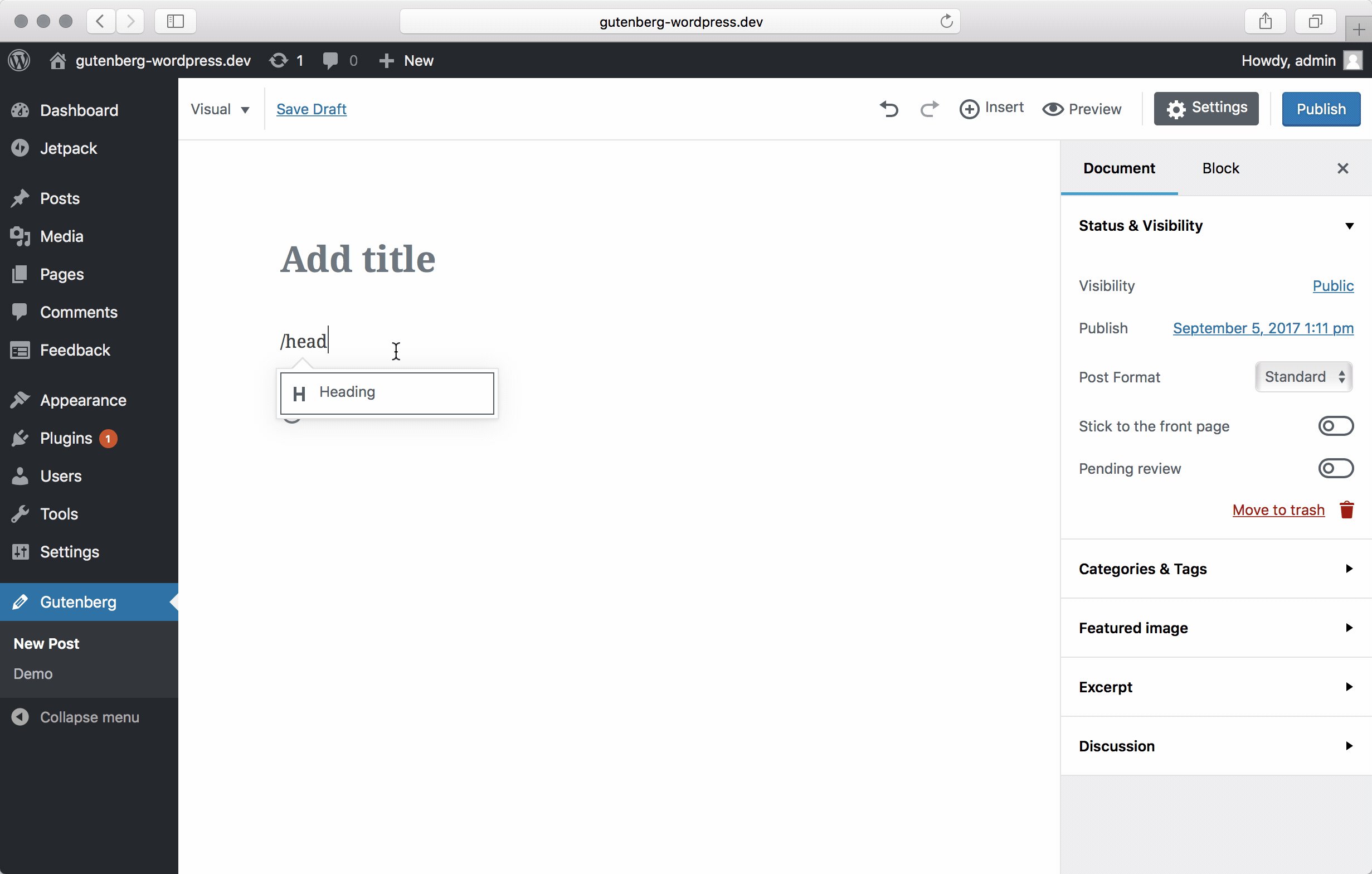
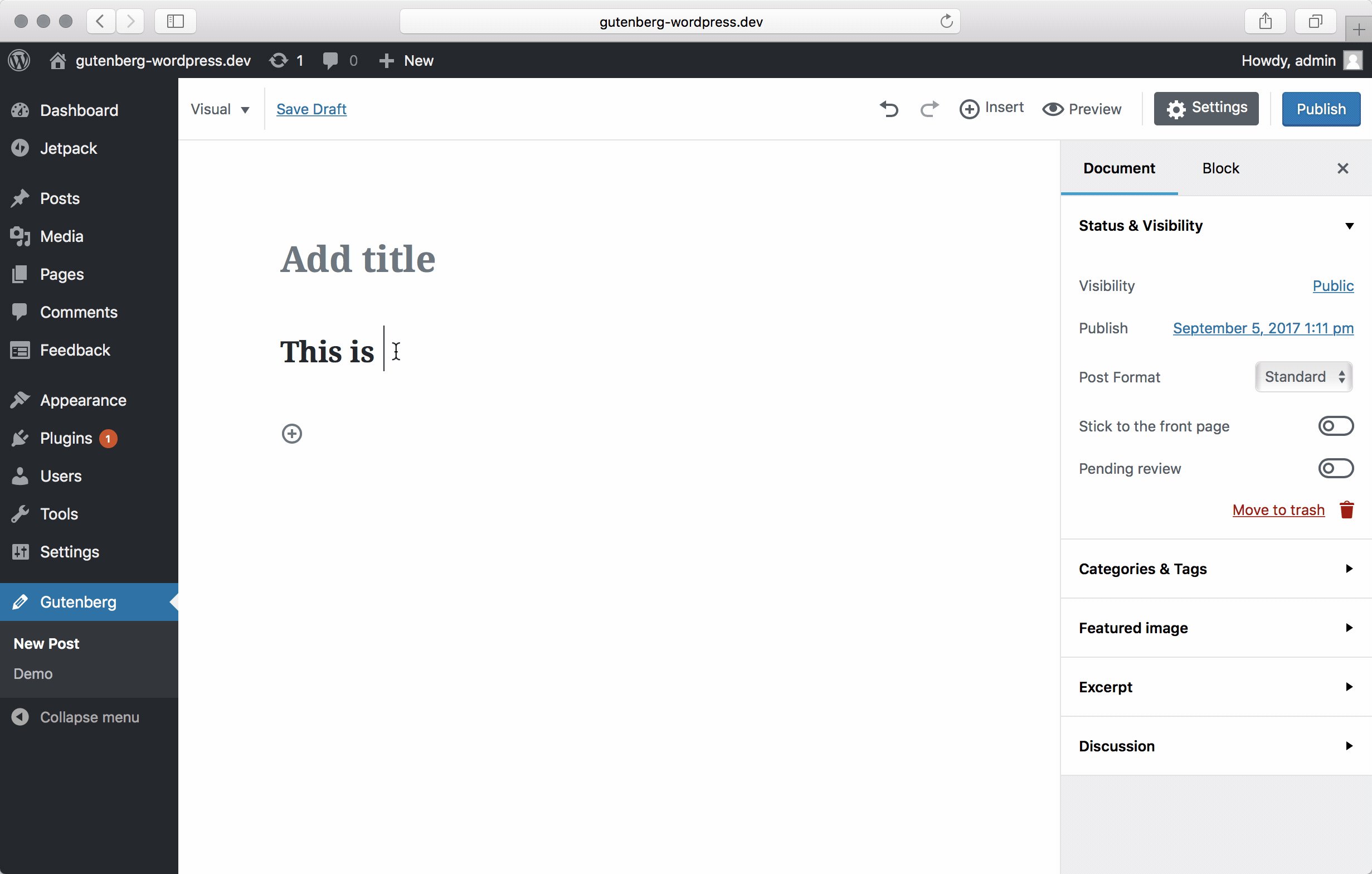
آشنایی با ویرایشگر گوتنبرگ
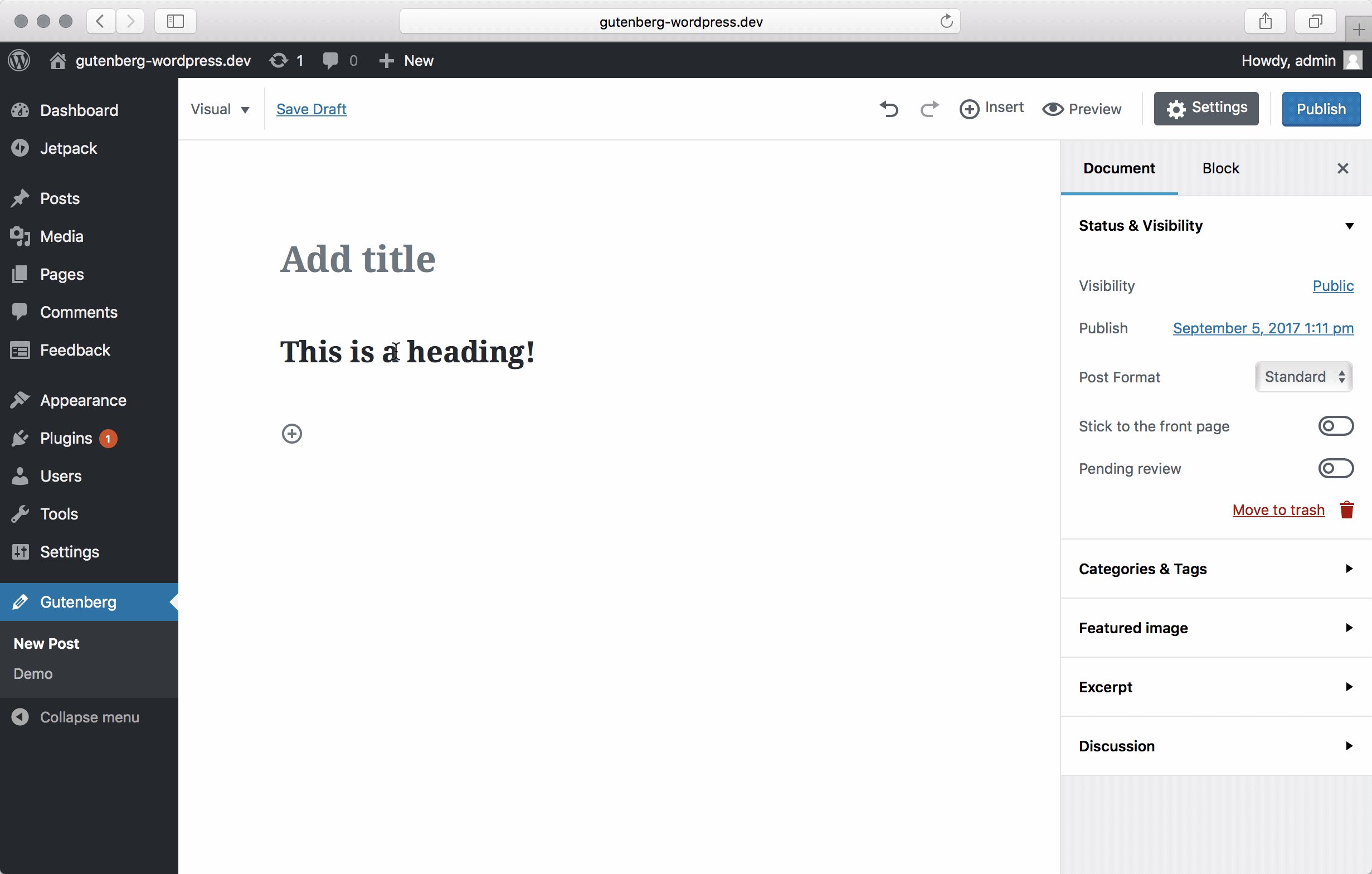
در این ادیتور همه موارد در بلاک ها گنجانده شده اند. که می توانید بدون کد نویسی لایه های جذاب و زیبایی را در متن ها ایجاد کنید. برای آشنایی بیشتر وقتی که وارد بخش ادیتور می شوید. در ابتدا بخشی برای عنوان مطالب وجود دارد که مثل سابق عنوان مطلب را می توانید در آنجا وارد کنید. این ویرایشگر دارای دو بخش اصلی می باشد :
بخش document
در بخش status & visibility تنظیمات مربوط به انتشار پست وجود دارد، زمان انتشار ، عمومی و یا رمز دار بودن پست در این بخش است و ساختار پست نیز در این بخش گنجانده شده است.
بخش بعدی parmlink یا همان لینک کوتاه است که شما می توانید لینک کوتاه مطلب خود را در این بخش مشاهده کنید.
بخش Block
در این قسمت با اضافه کردن یک بلوک برای نوشتن یا اضافه کردن هر المان دیگری ، پنل سمت چپ به این تب منتقل می شود . در این بخش یک سری ابزار برای بلوک ها در نظر گرفته شده است. این تنظیمات متناسب با نوع بلوک شما تغییر می کند .
بخش بلوک ، این قابلیت را به شما می دهد که برای هر بلوک تنظیمات اختصاصی را در نظر بگیرید. تنظیماتی مانند رنگ پس زمینه، رنگ متن ، فونت و اندازه و …. .
1397/09/26
3846 بار






Amazing! Its in fact awesome post, I have got much clear idea about from this
article.
I like what you guys are up too. This type of clever work
and coverage! Keep up the wonderful works guys
I’ve included you guys to blogroll.
What a data of un-ambiguity and preserveness of precious familiarity on the topic of unpredicted feelings.
خیلی مقاله مفید هست. با تشکر از
شما