حاشیه عناصر border , outline , box-shadow
بعد از بررسی عرض و ارتفاع در مدل باکس ها در html می خواهیم به حاشیه های یک عنصر بپردازیم. حاشیه عناصر html می تواند شامل کادر (border) خط خارجی (outline) سایه (box-shadow) و یا حاشیه خارجی و داخلی باشد. برخی از این ویژگی ها برای قرار دادن عنصر یا محتوای آن در محل خاص و برخی دیگر برای مشخص کردن عمق و محدوده عنصر می باشند.
آنچه در این مقاله می خوانید ...
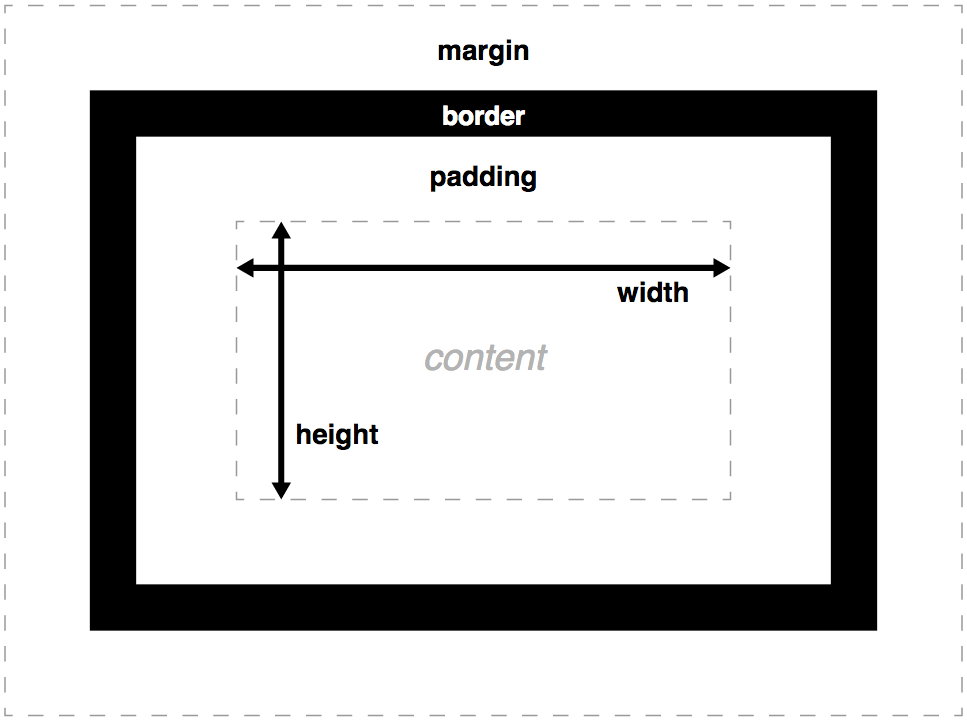
تفاوت margin و padding
با این دو پارامتر شما می توانید محل قرارگیری عناصر و یا محتوای هر عنصر را تغییر داده و به محل مورد نظرتان انتقال دهید. این دو ویژگی همان طور که در فوق نیز به آن اشاره شد دور تا دور یک عنصر را از داخل و خارج آن فرا گرفته و شما می توانید آن ها را به دو صورت مقدار دهی کنید، به صورت تکی یا کلی که در زیر به آن اشاره کردیم :
- padding-top:value; padding-right:value; padding-bottom:value; padding-left:value;
- padding : padding-top(value) padding-right(value) padding-bottom(value) padding-left(value)
- margin-top:value; margin-right:value; margin-bottom:value; margin-left:value;
- margin : margin-top(value) margin-right(value) margin-bottom(value) margin-left(value)
توجه margin در عناصر inline و padding در عناصری که خاصیت box-sizing در آن ها مقدار border-box نیست میتوانند شما را به چالش بکشند!
نکته برای قرار دادن یک جعبه در وسط عرض جعبه والد شما می توانید از خاصیت حاشیه خارجی یا margin استفاده کنید در صورتی که هر دو عنصر دارای خاصیت display:inline نباشند:
- child element{
- margin: 0 auto; or margin-right:auto; margin-left:auto;
- }
مقادیری که ویژگی های margin و padding می توانند دریافت کنند مقادیر عددی با واحد های اندازه گیری مطلق و نسبی می باشkد مثلا :
- margin : 1px 2% 1em 2pt;
- padding : 1vw 2vh 1cm 1in;
border و outline چه فرقی دارند؟
یکی از راههایی که در زمان کدنویسی سند html، برای درک بهتر از محل قرارگیری عناصر می توان از آن استفاده نمود، دادن یک کادر به عناصر می باشد. border و outline می تواند تنها یک طرف از عناصر یا هر چهار ضلع عنصرها را کادر بندی نمایند. در زیر تمامی ویژگی های مربوط به کادربندی را مشاهده می کنید :
| Property | Description |
|---|---|
| border | تمام خصوصیات مرزی را در یکجا تنظیم می کند |
| border-bottom | تمام خصوصیات کادر پایینی را در یکجا تنظیم می کند |
| border-color | رنگ کادر را تنظیم می کند |
| border-radius | خواص شعاعی را برای گوشه ها جمع می کند |
| border-right | تمام خصوصیات کادر راست را در یکجا تنظیم می کند |
| border-style | نوع سبک کادر را تنظیم می کند |
| border-top | تمام خصوصیات کادر بالایی را در یکجا تنظیم می کند |
| border-width | میزان ضخامت کادر را مشخص می کند |
| outline | تمام خصوصیات مرزی را در یکجا تنظیم می کند |
| outline-color | رنگ خط خارجی را تنظیم می کند |
| outline-offset | فضای بین یک طرح و لبه یا مرز یک عنصر را مشخص می کند |
| outline-style | نوع سبک خط خارجی را تنظیم می کند |
| outline-width | میزان ضخامت خط خارجی را مشخص می کند |
که اکثر ویژگی هایی که به صورت تکی می توان برای border و outline در نظر گرفت در دو ویژگی اصلی قابل تعریف می باشند که در زیر طریقه ایجاد این دو ویژگی را برای شما آورده ایم :
- border: border-width border-style border-color |initial|inherit;
- outline: outline-width outline-style outline-color |initial|inherit;
همان طور که در بالا مشاهده کردید دو ویژگی border و outline سه پارامتر را در نظر می گیرند ضخامت، نوع سبک و رنگ کادر که برای هر کدام نیز یک ویژگی جداگانه وجود دارد. در ادامه برخی از استایل هایی که می توانید با این خاصیت ها ایجاد نمایید را ملاحضه می فرمایید.
نتایج با style های داده شده به صورت زیر خواهد بود:
محتوا محتوا محتوا محتوا
html
<div>محتوا</div>
style:
div{background-color:gray;
border-bottom:dashed 4px green}
div{background-color:cornflowerblue;
border-right:solid thick red}
div{background-color:yellowgreen;
border:dotted thin blue}
div{background-color:yellow;
border-radius:3vw}
box-shadow
عمق دادن به عناصر و صفحات html می تواند به زیبایی کار شما بیافزاید و ارتباط بین سایت شما با کاربران راحت تر و بیشتر کند. اگر تا به حال با یکی از نرم افزار های ادیت عکس مانند فوتوشاپ کار کرده باشید حتما با مفهوم سایه ها آشنایی کامل دارید. سایه ها به شما کمک می کنند درک بهتری از صفحه html طراحی شده داشته باشید.
برای تنظیم سایه باکس ها از خصوصیت جالب box-shadow می توانید استفاده کنید این ویژگی 5 پارامتر را دریافت میکند که در زیر می توانید مشاهده نمایید:
- box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;
h-offset : میزان آفست افقی
v-offset : میزان آفست عمودی
blur : میزان شعاع تاری
spread : میزان شعاع پخش سایه
inset : همین مقادیر فوق را برای سایه داخلی تعیین می کند
توجه اگر خواستید می توانید چند سایه داخلی و یا خارجی را به صورت همزمان برای جعبه عناصر خود در نظر بگیرید.
1398/04/06
2798 بار