
ساخت کپچای حرفه ای در وردپرس و صفحه ورود
کپچا برای ورود وردپرس و تغییر آدرس صفحه ورود وردپرس wp-login
برای کپچا برای ورود وردپرس و تغییر آدرس صفحه ورود وردپرس چندین روش وجود دارد که ما چهار مورد اصلی آن را مورد بررسی قرار داده ایم.
آنچه در این مقاله می خوانید ...روش نخست تغییر به آدرس دلخواه توسط htaccess
مزیت های این روش ساده بودن ، عدم تغییر در هسته ی وردپرس و عدم نصب پلاگین هست . اما در نظر داشته باشید طراحان حرفه ای وب سایت نیز با احتیاط فراوان در htaccess تغییر ایجاد می کنند.
پس اگر حرفه ای نیستید حتما ابتدا از سایت خود بک آپ تهیه کرده و سپس فایل .htaccess سایت رو ویرایش کرده و کد زیر رو به آن اضافه کنید :
- RewriteRule ^login$ http://yoursite.com/wp-login.php [NC,L]
نکته : در کد های بالا به جای yoursite.com آدرس سایت خودتون رو وارد کرده و تغییرات رو ذخیره نمایید و نتیجه رو بررسی کنید اگر به نتیجه مطلوب نرسیدید بک آب خود را نصب نمایید.
روش دوم تغییر آدرس با استفاده از افزونه
افزونه های بسیاری در این مورد وجود دارند که شما می توانید از آن ها استفاده کنید از جمله افزونه ی Hide Login و یا Theme-my-login که قدیمی ترین و معمولترین آن ها هستند .

مزیت روش این است که شما اگر حتی اطلاعات کافی در زمینه طراحی سایت ندارید، می توانید آدرس صفحه ورود وردپرس را تغییر دهید.

فایده ی این کار اینه که اگر به هر طریقی شخصی به یوزر و پسورد وردپرس شما دسترسی پیدا کنه نمیتونه آدرس لاگین رو پیدا کنه .
روش سوم تغییر rewrite.php در پوشه wp-includes
ابتدا به پوشه wp-includes رفته و سپس فایل rewrite.php را درون پوشه پیدا کرده ، آنرا edit کنید و به دنبال تابع add_rewrite_rule بگردید .
این تابع دارای پارامتر هایی می باشد که شما با استفاده از آن می توانید آدرس صفحه ورود وردپرس را تغییر دهید:
- add_rewrite_rule( $regex, $redirect, $after )
پارامتر اول یک رشته بوده که شامل عبارت منظم است. متغییر دوم برای تغییر مسیر یک رشته محل به ورودی جدید است.
متغییر سوم برای اضافه کردن قانون جدید به لیست است.
دقت داشته باشید از rewrite.php یک پشتیبان تهیه نمائید و کد های زیر را در این فایل جایگزاری نمائید :
- // Create new rewrite rule
- add_action( ‘init’, ‘wp_ozh_plu_rewrite’ );
- function wp_ozh_plu_rewrite() {
- add_rewrite_rule( ‘login/?$’, ‘wp-login.php’, ‘top’ );}
نکته : اگر راه بالا سخت به نظر می رسد ، این کدها بصورت یک پلاگین به نام Ozh’ Simpler Login URL وجود دارد ، که شما می توانید از آن نیز استفاده نمایید.
روش چهارم تغییر فایل های wp-login.php و general-template.php
در دایرکتوری هاست خود به دنبال wp-login.php گشته و از آن یک کپی تهیه نمایید و اسم آن را به هر اسم دلخواه خود تغییر دهید.
حالا فایل مورد نظر را در یک ویرایشگر مثل Notepad باز کنید و با استفاده از ابزار پیداکردن/جایگزین کردن (Find/Replace) همه wp-login.php ها را به اسم مورد نظر تغییر دهید و فایل را ذخیره کنید.
دقت کنید که کلا ۱۳ باز نام wp-login.php در این فایل موجود است پس باید بعد از عمل پیداکردن/جایگزین کردن عدد ۱۳ برای تان نمایش داده شود .
حالا سعی کنید با آدرس قبلی wp-login.php وارد سایت شوید . با خطای ۴۰۴ مواجه خواهید شد زیر فایل به این نام دیگر وجود ندارد.
از این به بعد می تواینم از اسم مورد نظر برای نمایش صفحه ورود استفاده کنیم. به جای آدرس ورود قبلی از این نام استفاده کنید .
باز لینک خروج روی آدرس قبلی تنظیم شده است و باید آن را هم به نام فایل جدید تغییر دهیم تا خروج هم درست کار کند
حال برای درست عمل کردن خروج از وب سایت باید فایل general-template.php را در پوشه wp-includes با notepad برای جستجو و جایگزین کردن wp-login.php با نام دلخواه باز کرده سپس آن را ذخیره کنید.
پس از انجام این مراحل حالا می توانید روی Logout نیز کلیک کنید و صحت آن را بررسی نمایید.
مهم : به خاطر داشته باشید که ما فایل هایی را تغییر دادیم که وردپرس در هنگام بروزرسانی خود آنها را نیز بروز می کند . پس بعد از هر بار بروزرسانی بایستی دوباره این دو فایل یعنی wp-login.php و general-template.php را شخصی سازی کنید.
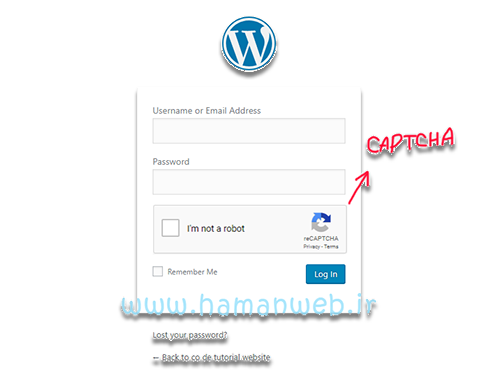
نحوه قراردادن کپچا در صفحه ورود وردپرس

برای قرار دادن کپچا در صفحه ورود وردپرس دو راه کلی وجود دارد . راه اول و آسان ترین راه استفاده از افزونه هایی همچون Better WordPress reCAPTCHA و SI CAPTCHA Anti-Spam و Google Captcha و… می باشد که با کمی سرچ می توانید استفاده از آن ها را بیاموزید.
راه دوم استفاده از کد نویسی در صفحه ورود وردپرس می باشد برای اینکار
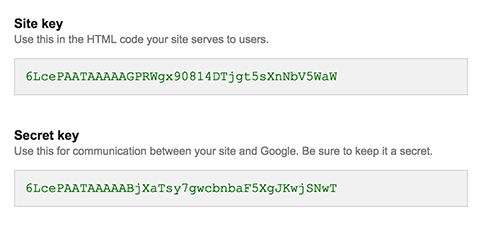
ابتدا به یک کلید API نیاز داریم، به لینک google.com/recaptcha/admin بروید برای دسترسی به این صفحه، باید به اکانت گوگل خود وارد شوید. سپس صفحهای به صورت زیر باز خواهد شد، که در آن وب سایت خود را ثبت می کنید. سپس گوگل دو کد به عنوان Site key و Secret key به شما خواهد داد مانند شکل زیر:

کد Site key داده شده را در تگ دربردارنده reCAPTCHA به عنوان data-sitekey وارد کنید. صفتهای دیگری نیز برای تغییر نحوه نمایش و عملکرد reCAPTCHA وجود دارد. برای مشاهده جزئیات و صفتهای بیشتر به developers.google.com رجوع شود.
حال می بایست کد ها را در سایت خود قرار دهید برای این کار مراحل زیر را دنبال کنید:
مرحله اول:
قرار دادن تگ script و کلیدها در جای مورد نظر
- <div class=”g-rechaptcha-” data-sitekey=”کلید امنیتی کپچا” ></div>
- <script src=”https://www.google.com/recaptcha/api.js ></script>”
مرحله دوم:
دقت کنید که نحوه ارسال فرم post در نظر گرفته شده است و در نتیجه زمانیکه فرم ارسال میشود، اطلاعات به صورت آرایهای از متغیرها به همین صفحه بازخواهند گشت. در مرحله بعدی باید داده فوق برای بررسی به گوگل فرستاده شود.

مرحله سوم:
خوشبختانه گروه گوگل کار بررسی این داده را برای ما انجام دادهاند.
کافی است کتابخانه recaptchalib.php را دانلود، به root پروژه خود اضافه و آن را در بالای فایل صفحه ورود خود فراخوانی کنید.
مرحله چهارم:
این کتابخانه شامل مجموعهای از توابع برای ارسال g-recaptcha-response به گوگل با HTTP request است. برای استفاده از این توابع ابتدا باید چند متغیر را تعریف کنیم.
- //your secret key
- $secret = “کلید امنیتی کپچا”
- $response = null;
- //check secret key
- $reCaptcha = new Rechaptcha ($secret);
صحت کد secret key ما به وسیله تابع reCaptcha بررسی میشود. در صورت عدم وجود کد، پردازش متوقف خواهد شد و پیغامی برای راهنمایی ما نمایان میشود. بعد از تعریف متغیرهای بالا، کد زیر را اضافه کنید:
- //if submitted check response
- if ($_POST[“g-rechaptcha-response”]) {$response = $reChaptcha -> verifyResponse (
- $_SERVER [“REMOTE_ADDR”],
- $_POST[“g-rechaptcha-response”] ); }
مرحله پنجم:
در صورتیکه همه چیز درست پیش رفته باشد، response$ با مقدار success برگشت داده خواهد شد و ادامه مراحل پردازش فرم قابل انجام است. کد مرحله دوم که فقط برای نمایش اطلاعات به شما بود را پاک کنید و کد زیر را در بالای فرم قرار دهید:
- <?php
- if($response != null && response->success){
- echo “Hi” . $_POST[“name”] . “(” . $_POST[“email”] . “)” . tanks for submitting the form! “;}
- else{} ?>
در انتها پیغامی برای تشکر از ورود صحیح اطلاعات به کاربر نمایش داده خواهد شد.
1397/10/09
15339 بار



مرسی عالی بود استاد
خیلی اطلاعات دقیق و ارزشمندی بود
It’s in fact very difficult in this active life to
listen news on Television, thus I just use web for that reason, and obtain the
most recent information.
I agree with you. But you have to be careful about which news you trust.
I do consider all of the concepts you’ve presented for your post.
They’re really convincing and will certainly work.
Nonetheless, the posts are too quick for beginners.
Could you please lengthen them a bit from subsequent time?
Thank you for the post.
Thanks for your comment Yes we try to write simpler and longer.
عالیییی
I used to be able to find good information from your blog articles.
Howdy, i read your blog occasionally and i own a similar one and i was
just wondering if you get a lot of spam responses? If so how
do you stop it, any plugin or anything you
can recommend? I get so much lately it’s driving me insane so any
assistance is very much appreciated.
An interesting discussion is definitely worth comment.
I do believe that you need to publish more on this subject, it might not be a taboo matter but generally folks
don’t speak about these topics. To the next! All the best!!
Αpprecіate the recommеndation. Let me try it out.
Remarkable! Its tгuly amazing post, I have got much clear
idea on the topic of from this post.
Simply desire to say your article is as astonishing.
The clearness in your post is simply excellent and i
could assume you are an expert on this subject. Well with your
permission allow me to grab your feed to keep updated with forthcoming post.
Thanks a million and please carry on the enjoyable work.
I have been browsing on-line greater than three hours as of late, yet I never found any attention-grabbing
article like yours. It is lovely value sufficient for me.
In my opinion, if all website owners and bloggers made just
right content as you did, the net can be a lot more useful than ever
before.
Howdy I am so happy I found your blog page, I really
found you by error, while I was looking on Google for something else, Anyways I am here now and would just like to say thanks a lot for
a tremendous post and a all round thrilling blog (I also love the theme/design), I
don’t have time to browse it all at the moment but
I have saved it and also included your RSS feeds, so when I have time I will be back to read a great deal more, Please do
keep up the excellent jo.
Awesome website you have here but I was curious about if you knew
of any forums that cover the same topics talked about in this article?
I’d really like to be a part of community where I can get opinions from
other experienced individuals that share the same interest.
If you have any suggestions, please let me know.
Thanks!
Hello! I know this is kind of off-topic but I
needed to ask. Does running a well-established blog like yours take a massive amount work?
I am completely new to operating a blog however I do write in my diary everyday.
I’d like to start a blog so I can easily share my experience and thoughts online.
Please let me know if you have any kind of recommendations or tips
for brand new aspiring bloggers. Thankyou!
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point.
You obviously know what youre talking about, why throw away your intelligence on just posting videos to your site when you
could be giving us something informative to read?
Good respond in return of this query with solid arguments and describing all concerning
that.
I’m truly enjoying the design and layout of your blog.
It’s a very easy on the eyes which makes it much more
pleasant for me to come here and visit more often. Did you hire out a developer to create your theme?
Fantastic work!
خیلی مطلب خوبی بود. ممنون از به
اشتراک گزاری.
Asking questions are truly good thing if you are not understanding
something fully, however this post gives pleasant understanding yet.
There’s definately a great deal to know about this subject.
I like all of the points you have made.
The other day, while I was at work, my sister stole my apple ipad and tested to see
if it can survive a 25 foot drop, just so she can be a youtube sensation. My iPad is now broken and she has 83 views.
I know this is entirely off topic but I had to share it with someone!
Very good article. I am going through a few of
these issues as well..
It’s an remarkable piece of writing for all the internet viewers;
they will obtain advantage from it I am sure.
چرا اینقد زیاد؟