آموزش CSS
در css3 ویژگی به نام animation اضافه شده است که شما با استفاده از آن قادر به ساخت تصاویر متحرک و انیمیشن های ساده برای المان های مختلف
در css3 برای متحرک سازی عناصر دو راه کلی وجود دارد استفاده از css animation و استفاده از transition و رویداد ها برای انجام هر یک از این
معمولا بیشترین محتوای یک سایت را متن ها تشکیل می دهند اینجاست که اهمیت زیبا بودن متن مشخص می گردد. انتخاب یک فونت زیبا برای وبسایت می تواند
یکی از موارد مهم در سایت ها تغییر نوع نمایش عناصر برای ایجاد dropdown , popup , tooltips ها و مواردی از این قبیل می باشد. در برخی
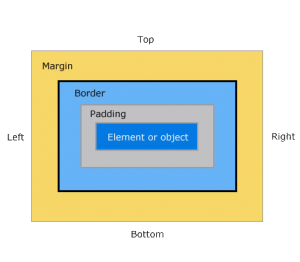
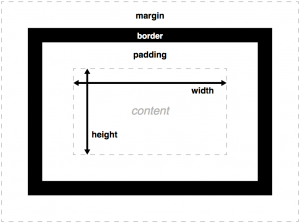
بعد از بررسی عرض و ارتفاع در مدل باکس ها در html می خواهیم به حاشیه های یک عنصر بپردازیم. حاشیه عناصر html می تواند شامل کادر (border)
در طراحی صفحات وب اولین ویژگی هایی که برای یک عنصر در نظر گرفته میشود تا بتوان به کمک آنها و راههای چیدمان سند html را سبک دهی
در دنیای HTML و CSS که نمایش محتوا را به عهده دارند همیشه یک موضوع, سختی و پیچیدگی خاص خود را داشته و آن هم صفحه آرایی می
قسمت های یک سند html را می توان به مانند قطعات یک پازل ابتدا ساخت و در ادامه در جای مورد نظر قرار داد که این کار با
قبل از توضیح چیدمان با مالکیت شناور یا float می خواهیم در مورد نوع نمایش عناصر html مطلب مهمی را بررسی نماییم. عناصر در html به اشکال زیادی
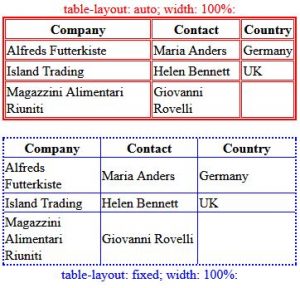
شما می توانید با قرار دادن یک جدول در هر قسمت از html آن قسمت را بخش بندی کنید. چیدمان با استفاده از جدول گذاری روشی منسوخ شده
پس از آنکه یک المان یا عنصر انتخاب نمودید حال نوبت آن رسیده ابتدا آن عنصر را در مکانی که برایش در نظر گرفته اید قرار دهید. بخش
فراخوانی، صدازدن و یا انتخاب عناصر html مهم ترین قسمت در زمان نوشتن css می باشد، چرا که باید برای استایل دادن به عناصر html ابتدا آن ها