
اصطلاحات و لغات رایج در طراحی وب سایت
کلمات کلیدی مقالات طراحی سایت
افرادی که تازه وارد عرصه طراحی سایت می شوند مدام کلماتی را می شنوند که ممکن است با آن ها آشنایی نداشته باشند. و باعث شود که از این زمینه دور شوند. در این مقاله می خواهیم برخی اصطلاحات طراحی سایت که به عنوان کلمات کلیدی در مقالات استفاده می شوند را به شما معرفی کنیم. در صورتی که مایلید کلمه ای را بیابید لطفا آن را سرچ نمایید!
آنچه در این مقاله می خوانید ...W3C
وب سایت W3C مرجع جهانی تعیین استانداردها و راهبردهای وب می باشد.
وب سایت Web Site
مجموعه ای از صفحات وب (Web Page) بر روی فضای مجازی اینترنت که توسط آدرس مخصوصی (Domain) از طریق اینترنت قابل دسترسی می باشد.
صفحه وب Web Page
به مجموعه ای از تصاویر و نوشته هایی گفته می شود که به صورت یک صفحه مجزا از طریق اینترنت قابل دسترسی هستند.
صفحه اصلی Home Page
صفحه نخست هر سایت که کاربران پس از ورود به سایت ابتدا این صفحه را مشاهده می کنند.
صفحه فرود Landing page
به هر صفحهای که کاربر وارد آن میشود یا اصطلاحا بر آن فرود میآید ، Landing Page گویند.
اینترو Intro
انیمیشنی جهت خوش آمد گویی به کاربران و یا تبلیغات که کاربران بلافاصله پس از ورود به سایت با آن مواجه می شوند.
سوالات متداول F.A.Q
یکی دیگر از اصطلاحات طراحی سایت F.A.Q می باشد.
این عبارت “Frequently asked questions” می باشد. صفحهای است که در آن صاحبان سایتها به سوالات متداول (بیشتر پرسیده شده) کاربران سایت پاسخ میدهند.
بلاگ Blog
عموما یک صفحه در وب سایت که آخرین نوشته ها ، اخبار و مقالات در آن قرار داده شده و بروزرسانی می شود .
انجمن Forum
فروم یا انجمن اینترنتی ، سیستم بحث و گفتگو آنلاین است . کاربران با ورود به این سیستم میتوانند ثبت نام کرده و به عنوان یک عضو در نظرسنجی ها شرکت کرده یا به مطالب پاسخ دهند یا حتی موضوعات جدیدی را ایجاد نمایند .
نام دامنه Domain
یکی دیگر از اصطلاحات طراحی سایت Domin یا نام دامنه است. نام جهانی که برای هر سایت به صورت اختصاصی ثبت می شود. و به عنوان آدرس آن سایت شناخته می شود.
زیر دامنه Subdomain
زیر دامنه یکی از اصطلاحات مهم در طراحی سایت می باشد.
زیر دامنه زیر مجموعه ای از دامنه اصلی است. و با یک نقطه از نام دامنه اصلی جدا می شود. از subdomain می توان برای اهداف مختلف مثلا سازماندهی بخش های مختلف سایت استفاده نمود.

میزبان وب Host
ابر کامپیوتری که اطلاعات چندین وب سایت بر روی آن قرار گرفته و می بایست تمام وقت در دسترس کاربران باشد.
وب سرور Web Server
نرم افزاری که بر روی Host میزبان نصب شده و اطلاعات صفحه وب درخواستی را پردازش و به مرورگر کاربران ارسال می کند.
پایگاه داده Database
یکی دیگر از اصطلاحات طراحی سایت پایگاه داده یا Database می باشد.
بخشی از هاست و سرور که تمام اطلاعات سایت از قبیل متن ، محتوای صفحات ، تغییرات انجام گرفته بر روی تنظیمات اصلی سایت ، اطلاعات مربوط به افزونه ها و… بر روی آن ذخیره می شوند.
کنترل پنل Cpanel
سی پنل (cPanel) محبوب ترین کنترل پنل میزبانی وب است. که امکان مدیریت هاست و فایل های وب سایت را در یک محیط گرافیکی و کاربرپسند فراهم می سازد.
دایرکت ادمین Direct admin
دایرکت ادمین یکی دیگر از کنترل پنل های میزبانی وب می باشد . رابط کاربری آسان ، سرعت بالا ، سبک بودن ، پایداری بالا و عدم استفاده زیاد از منابع همواره این کنترل پنل را یکی از رقبای اصلی سی پنل قرار داده است.
صفحه آرایی Layout
در لغت به معنی صفحه آرایی و در طراحی سایت به معنی ایجاد ساختار گرافیکی زیبا و کاربرپسند برای عناصر و محتویات سایت می باشد.
رابط کاربری UI
رابط کاربری UI مخفف کلمه User Interface میباشد. به ظاهر اپلیکیشن یا وب سایت می گویند که کاربر با آن در ارتباط است .
تجربه کاربری UX
تجربه کاربری (User Experience) به اختصار UX شامل رفتارها ، نگرشها و احساسات یک کاربر درباره استفاده از یک محصول ، وب سایت یا سرویس خاص است .
ریسپانسیو Responsive
اصطلاح ریسپانسیو یا واکنشگرا (RWD) یک روش طراحی وب است. که هدف آن نمایش مطلوب صفحه در طیف گستردهای از دستگاهها از تلفنهای همراه تا نمایشگر های بزرگ کامپیوتری است . در این حالت اندازه عناصر سایت متناسب با رزولوشن دستگاه تغییر می کند. تا پیمایش در سایت بصورتی آسان و هوشمندانه انجام گیرد .
طراحی سایت ثابت ، ایستا Static Page
اصولا سایتهای ایستا Static Page ، سایتهایی هستند که ضرورتی برای تغییر مداوم اطلاعات آنها احساس نمی شود. اینگونه سایت ها معمولا تنها جهت معرفی کاربرد دارند. عملیات به روز رسانی محتوای سایت به ندرت صورت می پذیرد. و نیازی به ارائه خدمات به هر شکل به صورت آنلاین در اینگونه سایتها دیده نشده است. مسلما هزینه های طراحی سایت برای اینگونه سایت ها کمتر از نوع دیگر است. ولی در صورتی که بخواهید تغییری در وب سایت ایجاد کنید حتماً باید از طراح خود بخواهید این کار را برای شما انجام دهد.
طراحی سایت پویا Dynamic Page
کی از اصطلاحات طراحی سایت که زیاد شنیده می شود ، سایتهای پویا یا Dynamic می باشد.
سایت های پویا نیاز به تغییر مداوم اطلاعات و محتوا دارند. و بنا به نیازمندی و کاربرد سایت، طراحی و توسعه می یابند. هزینه های طراحی سایت و نگهداری اینگونه وب سایت ها بیشتر از سایت های استاتیک است.
در ادامه می توان به یک تقسیم بندی دیگر از سایتهای پویا و ایستا رسید (سایتهای نیمه پویا). در سایتهای نیمه پویا ، ضرورتی جهت تغییر محتوا و اطلاعات سایت دیده نمی شود. منتهی ارائه خدماتی همچون امکان ارتباط با بینندگان از طریق فرم های خاص و یا ارائه خدمات و کالاهای ثابت از طریق وب سایت را می توان با برنامه نویسی بخشی از سایت فراهم نمود.
فواید سایت های داینامیک :
- بدون هزینه به روز رسانی.
- دارای پنل مدیریتی برای اعمال آسان تغییرات.
- ایجاد بی نهایت صفحه و نوشته در سایت به سادگی چند کلیک.
- حجم دیتای پائین برای سایت های با صفخات زیاد.
- امکان به روز رسانی 24 ساعته توسط ادمین سایت.
- مدیریت سئوی قوی برای بالا بردن رتبه سایت در موتورهای جستجو.
سایت فلش Flash site
وب سایت هایی که به صورت کامل و یا عمدتا از فایل های صوتی و تصویری فلش ساخته می شوند.

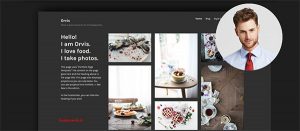
پورتفولیو Portfolio
طراحی سایت پورتفولیو یا نمونه کار به سایت هایی گفته می شود که با هدف معرفی و نمایش فعالیت های کاری و حرفه ای یک شخص یا شرکت صورت می گیرد. در طراحی سایت پورتفولیو افراد می توانند فعالیت های حرفه ای خود را در قالب گالری تصاویر و یا اسلایدر های زیبا در معرض دید کاربران قرار دهند.
تفاوت SEO و SEM چیست؟
SEO= Search Engine Optimization
بهینه سازی سایت برای موتور های جستجو
هدف SEO اصلاح کدها و ساختار سایت برای بالا بردن شانس آن در کسب رتبه های بالا در نتایج جستجو می باشد.
SEO در حقیقت روشی است که کمک می کند محتوای یک سایت ساده تر، راحت تر و مکررا در اختیار جستجوگرها قرار گیرد.
SEM= Search Engine Marketing
بازاریابی با موتورهای جستجوگر
SEM به تمام پروسه افزایش بینندگان سایت و بالا بردن فروش آن به کمک موتورهای جستجوگر گفته می شود. در حقیقت SEO بخشی از SEM است.
پیج رنک Page Rank
سیستم انحصاری و اختصاصی مربوط به شرکت گوگل که پس از طراحی سایت برای تعیین اهمیت سایت و صفحات آن به کار می رود.
موز رنک MOZ Rank
مقیاسی است ابداع شده توسط سایت MOZ که برای مقدار محبوبیت دامنه، صفحه و لینک تعریف و استفاده می شود. موز رنک عددی لگاریتمی و بین 0 تا 10 می باشد.
دامین اتوریتی Domain Authority
میزان اعتبار و قدرت یک سایت یا صفحه از نظر گوگل را دامین اتوریتی گویند.
الکسا Alexa
الکسا سایتی می باشد که تمامی سایت های جهان را بر اساس 4 پارامتر اصلی بررسی می کند :
- تعداد بک لینک های یک سایت
- میزان زمان صرف شده بازدیدکنندگان در سایت در هر روز
- میزان ورودی سایت از موتورهای جستجو
- تعداد برگه های مرور شده از سایت توسط کاربران (روزانه)
کلمه کلیدی Keywords
واژه ها و عباراتی هستند که یک سایت و صفحات آن را معرفی می کنند.
سئو داخلی OnPage Factors
گزینه هایی از سئو که در طراحی سایت بر روی رنک سایت تاثیر گذار هستند. و مربوط به محتوا و اطلاعات خود صفحه می باشند.
سئو خارجی OffPage factor
گزینه هایی از سئو که در طراحی سایت بر روی رنک سایت تاثیر گذار هستند. و مربوط به معرفی سایت در خارج از آن می باشند.
Robot یا Crawlers
ربات های خودکار موتورهای جستجوگر هستند که دنیای وب را کاوش می کنند. ربات ها در طراحی سایت فرقی میان یک فریم، عکس و یا فلش نمی گذارند.
در واقع ربات ها تنها محتوا و لینک را می شناسند. آن ها توانایی ورود به یک صفحه وب محافظت شده یا وارد کردن کلمه عبور را ندارند.
Robots.txt
با این فایل متنی و ساده، میزان دسترسی موتور جستجوگر به محتوای یک “سایت” را می توان کنترل کرد.
پیوند Link
پیوند مانند پلی بین دو صفحه است. به کمک آن می توان از یک صفحه به صفحه ای دیگر رفت.
متا تگ Meta tags
به کمک این برچسب ها، اطلاعاتی از صفحه در اختیار موتور جستجوگر و مرورگرها قرار داده می شود.
فول استک full stack developer
برای full stack developer معانی مختلفی در نظر گرفته میشود:
برخی به کسی که هم به فرانتاند و هم به بکاند تسلط داشته باشد گویند.
برخی دیگر به کسی که دارای یک دانش عمومی در تمامی زمینههای آیتی داشته باشد اطلاق می کنند.
از نظر ما full stack developer کسی است که در زمینه سرور، شبکه ، هاستینگ و طراحی سایت به موارد زیر اشراف کافی را داشته باشد:
برنامه نویسی و توسعه دهندگی بک اند و فرانت اند – seo و sem – هک و امنیت سایت و سرور – وب سرویس ها – وب سرورها – vm ها و…
فرانت اند Frontend
زمانی که در مورد فرانت اند Frontend صحبت می کنیم، منظور آن بخشی است که قابل دیدن است. و کاربر با آن تعامل می کند. تمام چیزی که شما در یک وب سایت می بینید، مجموعه ای از HTML، CSS و جاوا اسکریپت است. که تماما با مرورگر وب شما کنترل می شوند. مانند منو ها، فونتها، دکمه ها، فرم های تماس و … .
بک اند Backend
زمانی که در مورد فرانت اند backend صحبت می کنیم، منظور آن بخشی است که قابل دیدن نیست. که عموما از سه بخش اصلی تشکیل می شود: سرور ، برنامه سمت سرور و پایگاه داده ( database ).
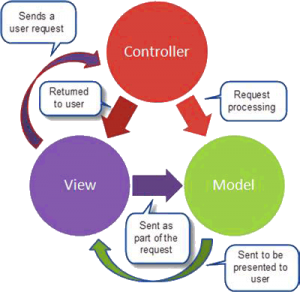
MVC
mvc مخفف کلمات Model View Controller و الگوی طراحی سایت جهت جداسازی قسمت های مختلف برنامه نویسی است.
وظیفه Model تایید داده ها ، ارسال و دریافت آن ها از دیتابیس است. در حالی که وظیفه View دریافت داده ها و نشان دادن آنها به بهترین شکل می باشد. و در نهایت Controller بین این دو قسمت اطلاعات را پردازش کرده و برای ذخیره در دیتابیس و یا نمایش در وب سایت آماده می کند.

شی گرایی Object Oriented Programming
یک شیوه برنامهنویسی که ساختار اصلی اجزای آن، اشیاء میباشند. به این معنی که توابع و اطلاعاتی که بر روی آن ها عملیات انجام میشود در یک قالب به نام شی در کنار یکدیگر قرار گرفته و ایزوله می شوند. بنابراین توابع بیگانه خارج از آن شی، دیگر امکان ایجاد تغییر در دادههای درون آن شی را ندارند.
اینگونه برنامه نویسی باعث افزایش سرعت در برنامه نویسی و امنیت می شود و امکان سهولت در کار تیمی را فراهم می نماید.
فریم ورک Framework
فریم ورک در اصطلاح به چهارچوب نرمافزاری گفته میشود. یک Framework مجموعهای از کتابخانههای برنامهنویسی و قوانین برای برنامهنویسی با استفاده از آن کتابخانه ها است.
سیستم مدیریت محتوا CMS
یک سیستم مدیریت محتوا ، یک نرمافزار تحت وب برای ایجاد ، توسعه ، مدیریت و ذخیره محتوا در صفحات وب است . این سیستم به مدیر سایت اجازه میدهد تا محتوای سایت را بدون نیاز به طراحی دوباره سایت ، تغییر داده و یا بروزرسانی کند .
ماژول Module
ماژول ها مفهومی مشابه افزونه در سیستم مدیریت محتوا دارند. و در حقیقت قطعه کدهای برنامه نویسی شده ای هستند که از طریق آنها امکانات مختلفی در اختیار کار بران سایت قرار می گیرد . مثل انواع فرم ها ، تقویم ، اوقات شرعی و …
خوراک فید RSS Feed
آر.اس.اس فایلی با فرمت xml است. که آخرین عناوین سایتهای خبری ، وبلاگها و سایتهایی از این دست را شامل میشود . با به روز شدن سایت ، فایل rss به طور خودکار به روز میشود. و به این ترتیب تازهترین عناوین خبری ، چکیدهای از هر گزارش یا خبر را می توانید مشاهده کنید .

هوک hook
درواقع hook ویژگی می باشد که این امکان را به شما می دهد بدون هک یا دستکاری در هسته فریمورک ها فعالیت هایی را در زمان های مشخص انجام دهید.
برخی مواقع لازم می شود در توابع وردپرس تغییراتی ایجاد نمایید. اما از آنجا که تمامی فایل های وردپرس با بروزرسانی جایگزین می شوند تغییراتی که در این فایل ها اعمال کرده باشید از بین خواهند رفت. به همین دلیل وردپرس راه حلی به نام هوک وردپرس(قلاب) را معرفی کرده است. که با استفاده از آن می توانید دستورات خود را به توابع اصلی وردپرس قلاب کنید.

Cookie کوکی
کوکی در واقع بستهای از اطلاعات است که در قالب یک فایل متنی توسط وبسایتها بر روی مرورگر کاربر ذخیره میشود. تا از طریق آن کاربر شناسایی شده و مثلا بدون نیاز به ورود نام کاربر و رمز عبور همواره در سایت لاگین باقی بماند.
Session سشن
سیستم ذخیره داده ها در سمت سرور به ازای هر مروگر به صورت یکتا هست.

ایجکس AJAX
روشی که با استفاده از آن برای بارگذاری مجدد برخی از اطلاعات صفحه وب نیازی به بارگذاری کل صفحه نیست.
آیکن مرورگر Favicon
یک آیکون یا لوگوی بسیار کوچک تخصیص داده شده به وب سایت است. که مرورگر هنگام نمایش آن وب سایت ، فاوآیکن مربوط به آن را نیز در کنار نشانی اش در باکس آدرس نمایش میدهد .
وبلاگ Weblog
وبلاگ یک یا چندین صفحه اینترنتی شخصی یا گروهی است. که در آن شخص یا گروه به نوشتن مطالب متوالی (روزانه یا چند روز در میان) در موضوعات متنوع و دلخواه می پردازند. شکل گسترده تر و پیشرفته تر آن ، وب سایت می باشد که قابلیت هایی بسیار فراتر از وبلاگ دارد .
پرتال Portal
مفهوم پرتال گسترده تر از وب سایت می باشد. در واقع پرتال ، درگاه یا پایگاهی است که اطلاعات ، اسناد و امور مهم اعم از اطلاعات و اسناد درون سازمان و سازمانهای مرتبط را بصورت یکپارچه و عموما تحت وب ، سازماندهی و مدیریت می نماید .
پاپ آپ Pop up
تبلیغات بالاپر یا پاپآپ گونهای از آگهیهای اینترنتی هستند. و به منظور بالا بردن بازدید از وب سایت یا بدست آوردن نشانی پست الکترونیکی دیگران درست شدهاند. و معمولاً هنگامی که مرورگر ، صفحه جدیدی را باز میکند به همراه آن صفحه بارگذاری شده و پنجرهای را که تبلیغات در آن قرار دارد نشان میدهند.
باگ Bug
باگ مشکلی است که در یک برنامه رخ داده و باعث از کار انداختن کلی آن یا اجرا نکردن دستور یا دستورات بعدی به صورت ناقص یا کامل می گردد. در طراحی سایت به طور خلاصه به عنوان حفره امنیتی و راه نفوذ بدون اجازه ! به وب سایت نامیده می شود .
1397/10/17
5242 بار


