صدا زدن عناصر با انتخاب گرها (selectors)
فراخوانی، صدازدن و یا انتخاب عناصر html مهم ترین قسمت در زمان نوشتن css می باشد، چرا که باید برای استایل دادن به عناصر html ابتدا آن ها را صدا زده و به عبارتی فراخوانی کنید و سپس استایل مورد نظر خود را به آن عناصر اختصاص دهید.
آنچه در این مقاله می خوانید ...
فراخوانی عناصر در CSS
برای صدا زدن عناصر (تگ ها) یا به عبارت دیگر انتخاب المان ها در css درونی و یا بیرونی میتوانید به روش های مختلفی عمل کنید که در زیر چند مورد از مهم ترین و پر استفاده ترین انتخاب گرها را به شما معرفی می کنیم .
انتخاب عناصر با استفاده از نام آن ها
با به کار بردن نام عنصر تمامی عناصر همنام را به صورت آبشاری انتخاب کرده اید.
- p{
- propertys:values
- }
فراخوانی شناسه یک عنصر و یا کلاس آن
با استفاده از کلاس یا شناسه یک عنصر شما می توانید تمام عناصر دارای آن کلاس و یا دقیقا عنصر دارای آن شناسه را انتخاب کنید.
- #idname{propertys:values}
- .classname{propertys:values}
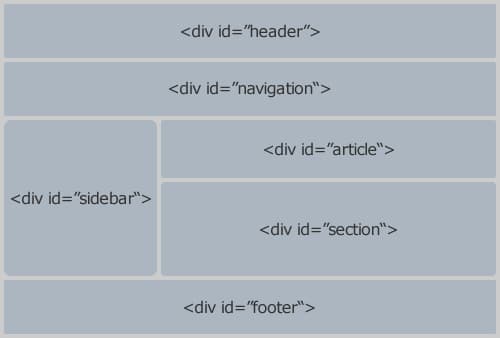
صدا زدن عناصر به صورت والد فرزندی یا ترکیبی
گاهی اوقات شما می خواهید به یک عنصر خاص سبک بدهید و آن عنصر بدون شناسه یا کلاس خاص می باشد و اگر با نام تگ صدایش کنید تگ های همنام نیز تاثیر می پذیرند و این، باب میل شما نیست، در این موارد شما می توانید آن ها را با والد مستقیم یا غیر مستقیمش یا با مجاورانش صدا بزنید که موارد زیر می تواند به شما کمک نماید:
3.1. انتخاب تمامی فرزندان به صورت نام والد فاصله نام فرزندان
- header a{propertys:values}
3.2. صدا زدن فرزندان اصلی (اولین فرزندان) به صورت
- ul >li{propertys:values}
3.3. فراخوانی اولین عنصر مجاور
- ul +li{propertys:values}
3.4. انتخاب عناصر مجاور اصلی
- div ~p{propertys:values}

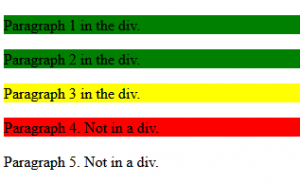
style :
div p {background-color: yellow;}
div + p {background-color: red;}
div > p {background-color: green;}
html :
<div><p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<span><p>Paragraph 3 in the div.</p></span>
</div>
<p>Paragraph 4. Not in a div.</p>
<p>Paragraph 5. Not in a div.</p>
توجه شما برای اینکه سهل و آسان بتوانید به تمامی قسمت های سند html خود سبک بدهید کافیست به تمامی عناصر خود یک شناسه و یا یک کلاس خاص با اسمی درست و مرتبط اختصاص داده و با آن شناسه و یا کلاس، آن ها را صدا بزنید.
توجه برای صدا زدن عناصر می توانید از صفت های (attribute) آن ها استفاده کنید انواع مختلف صدا زدن عناصر را در اینجا مشاهده کنید.
1398/04/01
3055 بار